Code Focused
Sharpening Developer Productivity with ReSharper
ReSharper is a Visual Studio plug-in from JetBrains that brings an incredible amount of features designed to increase developer productivity.
- By Ondrej Balas
- 01/15/2015
Working in Visual Studio is already a fantastic experience, especially compared to many of the other development environments out there. But it can be even better. With ReSharper, you really can have your cake and eat it, too. ReSharper is a third-party Visual Studio plug-in from JetBrains that provides a great deal of features designed to enhance productivity and reduce friction. There are so many features, in fact, that even if you're already familiar with it, you're sure to find something new each time you use it.
Before I get into the details, be aware that there are two sets of keyboard schemes that ReSharper can be configured for: Visual Studio, and ReSharper 2.x or IntelliJ IDEA. In this article I'll be using the Visual Studio scheme, so if the keyboard shortcuts don't line up for you, that may be why. You can always reset the scheme by going to the ReSharper menu in Visual Studio | Options | Environment | Keyboard & Menus, as shown in Figure 1.
 [Click on image for larger view.]
Figure 1. Reset Keyboard & Menus Settings in ReSharper Options
[Click on image for larger view.]
Figure 1. Reset Keyboard & Menus Settings in ReSharper Options
Quick Fixes & Context Actions
One of the first things you'll notice after first having installed ReSharper is the visual cues it provides. As your cursor moves around the code, you'll see icons popping up along the sidebar to the left of your code. These icons indicate that you can perform some kind of action on the current code on which your cursor is. A light bulb icon indicates that a quick-fix is available, with a red light bulb denoting an error that can be fixed (see Figure 2), or a yellow light bulb denoting a warning or suggestion (see Figure 3).
 Figure 2. A Red Light Bulb Icon Denotes Errors with a Quick Fix
Figure 2. A Red Light Bulb Icon Denotes Errors with a Quick Fix
 [Click on image for larger view.]
Figure 3. : A Yellow Light Bulb Suggests a Code Improvement
[Click on image for larger view.]
Figure 3. : A Yellow Light Bulb Suggests a Code Improvement
You may also see a hammer icon indicating a code edit (see Figure 4) or a purple pyramid showing the availability of a refactoring like in Figure 5.
 Figure 4. The Hammer Icon Allows for Quick, Common Code Edits
Figure 4. The Hammer Icon Allows for Quick, Common Code Edits
 Figure 5. A Purple Pyramid Icon Shows Items That Can Be Refactored
Figure 5. A Purple Pyramid Icon Shows Items That Can Be Refactored
The keyboard shortcut to all of these icons is Alt+Enter. The more you work with ReSharper the more you'll begin to know all of the things these context actions can do, and hitting Alt+Enter will become an automatic response while coding. Some of the more useful actions I've found are shown in Table 1.
Table 1: Some of the Common Context Actions and Quick Fixes
| When your cursor is on … |
You can … |
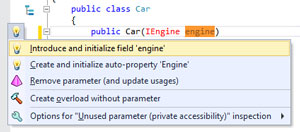
| A constructor parameter |
Create and initialize a field or property |
| A field within a class |
Encapsulate it into a property |
| A property with a backing field |
Convert it to an auto-property |
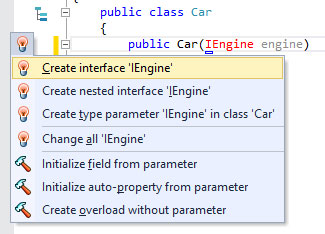
| An undefined type |
Create a class or interface |
| An unknown type |
Add using statements to the top of the file |
| An unused using statement |
Remove using statements in the file, project or solution |
| An unnecessary qualifier like "this" |
Remove redundant qualifiers in the file, project or solution |
| A foreach statement |
Convert to a LINQ expression, if possible |
| An interface not fully implemented |
Implement the interface |
|
Because an exhaustive list of actions is extremely long with a lot of very specific things on it, I've only shown a fraction of what's available. But thanks to the visual cues, all of the context actions are discoverable and the more familiar you get with ReSharper, the more context actions you'll discover.
Refactorings
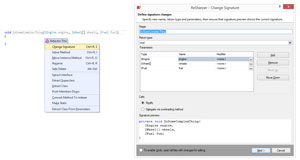
ReSharper also really shines in the refactorings it provides. Similar to the context actions and quick-fixes, refactorings can be initiated based on the position of the cursor. The shortcut for this is Ctrl+Shift+R, which brings up a menu showing all of the available refactorings in the current context. In Figure 6 the Change Signature refactoring is used on a method, showing how easy it is to change the order of variables.
 [Click on image for larger view.]
Figure 6. The Change Signature Refactoring Makes It Easy to Change a Method Signature
[Click on image for larger view.]
Figure 6. The Change Signature Refactoring Makes It Easy to Change a Method Signature
And in Figure 7 the Introduce Variable refactoring is used to simplify some math that I'm using to calculate a price.
 [Click on image for larger view.]
Figure 7. Introducing a Variable Can Make Complex Lines of Code Easier to Read and Follow
[Click on image for larger view.]
Figure 7. Introducing a Variable Can Make Complex Lines of Code Easier to Read and Follow
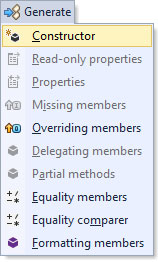
Another great feature is code generation, accessed through the Alt+Insert shortcut. Within the context of a class, code generation allows ReSharper to create boilerplate code that's tedious and easy to get wrong. Some of the code generation options available are shown in Figure 8. Two great examples of this are the Equality members and Equality comparer code generations, which generate the code for testing equality between objects. Equality members implements the generic IEquatable interface and creates overrides for the Equals and GetHashCode methods, and also overloads the == and != operators, if appropriate. Equality comparer is similar, but it instead creates a new class implementing the generic IEqualityComparer method and exposes it statically.
 Figure 8. Code Generation Options Available Within the Context of a Class
Figure 8. Code Generation Options Available Within the Context of a Class
The generator I find the most useful of the ones listed is the Delegating members refactoring. It's great for any time you need to write a wrapper for an object. As an example, if you wanted to create a wrapper for any collection that would write to the console any time an object was added to it you could first start by creating the following class:
public class LoggingCollection<T> : ICollection<T>
{
private ICollection<T> internalCollection;
public LoggingCollection(ICollection<T> internalCollection)
{
this.internalCollection = internalCollection;
}
}
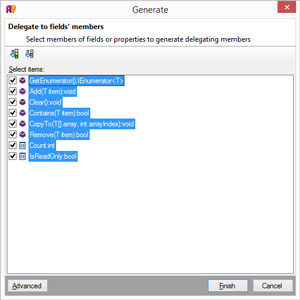
Then, within the class, you use the Delegating members generator to implement the ICollection<T> interface and delegate it to the internalCollection object. After selecting all of the interface's members -- like in Figure 9 -- you would have a complete wrapper of ICollection<T>. Then all you need to do is customize the Add method and you're all set.
 [Click on image for larger view.]
Figure 9. The Delegating Members Generator Allows You to Delegate a Class Interface Implementation to an Internal Object
[Click on image for larger view.]
Figure 9. The Delegating Members Generator Allows You to Delegate a Class Interface Implementation to an Internal Object
Hidden Gems
One of my favorite features is expanding and shrinking the selection. With your cursor anywhere, you can press Ctrl+Alt+Right Arrow to smartly expand the selection, and Ctrl+Alt+Left Arrow to shrink it. It's extremely useful because it expands and shrinks in logical increments. In strings, for example, it can expand from the cursor position to select the current word. Then as you press it more times, expand to the entire sentence, the entire string, the entire line of code, the entire block of code, the entire function, class and so on.
Another lesser-known favorite is clipboard history. Go to the ReSharper menu in Visual Studio, then the Edit sub-menu | Paste… will bring up the recent clipboard history. This feature is perfect when you cut something intending to paste it, but then forget about it and mistakenly copy something else to the clipboard. A shortcut to this is to use Ctrl+Shift+V for pasting, which will cycle through recent clipboard items as you continue to press it.
Try It Out
Because ReSharper is a plug-in for Visual Studio, it won't work in the Express editions of Visual Studio. However, as of November 2014, Microsoft officially released Visual Studio Community Edition, a free version of Visual Studio similar to the Professional Edition, but intended for non-enterprise use. If you were using Express Edition before, in many cases you can now use Community edition and gain the ability to install plug-ins such as ReSharper.
Do you already use ReSharper and have a favorite feature of ReSharper that I didn't list here? Leave a comment to let me know! If you want to download ReSharper or get more information, you can find it here. ReSharper increases my productivity quite a bit and hopefully it will increase yours, as well.
About the Author
Ondrej Balas owns UseTech Design, a Michigan development company focused on .NET and Microsoft technologies. Ondrej is a Microsoft MVP in Visual Studio and Development Technologies and an active contributor to the Michigan software development community. He works across many industries -- finance, healthcare, manufacturing, and logistics -- and has expertise with large data sets, algorithm design, distributed architecture, and software development practices.