Visual Studio Toolbox
Lose Your Business App? VS Code to the Rescue!
I found a new use for Visual Studio Code, the little code editor that could: substituting for a vital work app when your PC dies and a replacement won't be shipped to your remote office for weeks.
Not even five years old, VS Code is an award-winning, open-source (as in "free"), cross-platform, barebones code editor that becomes much more through a vast marketplace of extensions that can seemingly put the tool to any use.
In my case, it was as a substitute for Adobe Dreamweaver, the app installed on my work laptop by my company's IT department for writing articles and blogs like this in HTML markup. In Dreamweaver, I had an assortment of macros that could quickly do just about anything I wanted in the way of easily executing common tasks in my tech writing, such as wrapping text in a variety of HTML tags, styling a subhead, formatting source code examples, inserting template text for displaying a graphic, setting off text as a styled sidebar, inserting an "intro image" -- one of those big graphics accompanying every article that serve no practical purpose -- and so on.
When my laptop battery recently exploded (or at least bulged), I had to quickly find a substitute editor. A quick web search found nothing free that could duplicate Dreamweaver's functionality, so I resigned myself to just using the already-installed VS Code and, not finding any "macro" text-editing capabilities, doing all of that manual drudgery myself. Each and every time. Ugh.
However, when exploring that vast marketplace of extensions and built-in customization options, I found tools to do just about everything I wanted, and more. I've been happily pecking away for a while now without losing a beat, production-wise. Here's a brief look at some of the workarounds I found:
Code Snippets
Before delving into full-blown extensions to duplicate Dreamweaver's macros, I checked out VS Code's Code Snippets, designed to "make it easier to enter repeating code patterns, such as loops or conditional-statements." I found that they work equally well in wrapping a URL around some text that needs to be linked, surrounding source code with special formatting and much more.
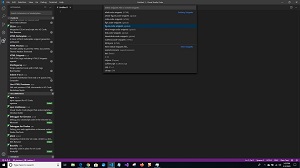
From the VS Code menu, File > Preferences > User Snippets brings up the Command Palette and a dropdown list showing a list of Existing Snippets and New Snippets, installed by me, the user, or from all manner of other sources. Selecting one brings up its code in a new tab for examination or editing.
 [Click on image for larger view.] Code Snippets
[Click on image for larger view.] Code Snippets
When I'm working in an HTML file, those snippets can be quickly invoked by opening the Command Palette (Ctrl + Shift + P), which brings up a list of recently used snippets. So in my case I can just click Enter to bring up the first item in that list, Insert Snippet, since I used it most recently, which in turn brings up my self-authored snippets. I've memorized their placement in the dropdown list by now, so I can just quickly open that prompt and click the down arrow key to highlight the snippet I want to invoke -- it's just Ctrl + Shift + P + Enter + DownArrow + Enter, which can be done in about 2 seconds. The built-in Dreamweaver macros weren't much quicker.
You can also assign snippets to be invoked with a key combination. I tried that in an attempt to execute them even quicker, but I have so many things linked to key combinations that I couldn't find an easily typed combo that wasn't already being used. I didn't find much advantage in assigning a key combination like Ctrl + Alt + Squiggle + Tic, for example. There are ways to reassign key combinations in the ever-customizable VS Code, but I didn't dig that deep.
Also, not being a trained coder, I gave up on the documentation to "Create your own snippets" and, for my own quick-and-dirty use, just modified existing snippets, which can be found (on my machine) at: C:\Users\david\AppData\Roaming\Code\User\snippets. So, using existing examples or snippets found on the web, it was trivial to find the code to quickly wrap some text to make it a clickable link, for example:
{
{
"link":{
"scope":"html",
"prefix": "alink",
"body":[
"<a href=\"$CLIPBOARD\" target=\"_blank\">$TM_SELECTED_TEXT</a>"
],
"description": "link"
}
}
That aforementioned VS Code snippet documentation also details how to "Install snippets from the Marketplace," noting "Many extensions on the VS Code Marketplace include snippets. If you find one you want to use, install it and restart VS Code and the new snippet will be available (see Extension Marketplace for more instructions on installing an extension)."
Extensions
Speaking of extensions, I found several that could help me out in duplicating my Dreamweaver text/HTML editing functionality, including:
- HTML Boilerplate: "A basic HTML5 boilerplate snippet generator." This is a handy tool to help me get started writing an article. I just create and save a VS Code file with the .html extension and, from within that file, start typing HT... to bring up the extension as the highlighted item in the most-recently-used-extension list. I wanted to customize the boilerplate code, though, and eventually found I could paste in my customized code just as easily via a user snippet. Among a host of similar offerings in the VS Code Marketplace, HTML Boilerplate has been downloaded more than 494,000 times, earning a 4.8 rating (scale to 5) from 11 developers who reviewed it.
- htmltagwrap: Out of a bunch of HTML tag helpers, this is the one I ended up choosing to help me quickly wrap text in HTML tags, as its name suggests. I like it because it defaults to the "p" (paragraph) tag, which I use about a zillion times a day. So now I can just click on the line number that marks a block of text and type Alt + W + Enter to instantly wrap that text in p tags. If I'd rather bold or italicize some text, for examples, I just type
Alt + W and then whatever tag I want, b, or i or anything else, code, blockquote -- you name it -- and then Enter. It's just about as quick as my Dreamweaver macro invoked through a key combination -- and I'm all about speed when I work (though my bosses have advised me to also focus on accuracy, quality ... meh). Plus, it can be used for all those other HTML tags, for which I have to remember a specific macro key combination in Dreamweaver. It has been installed more than 132,000 times and has earned a 4.5 rating from 45 developers who reviewed. Similar offerings in the extension marketplace may boast more downloads or ratings, but this works fine for me.
- Code Spell Checker: "A basic spell checker that works well with camelCase code. The goal of this spell checker is to help catch common spelling errors while keeping the number of false positives low." I could give a hoot about the camelCase functionality in my limited use case, but this is the spell checker I chose (I also lost Microsoft Word in my laptop meltdown, which I normally used for spell checking). After installation, it marks sketchy spellings as you type with the infamous underline-squiggle used to ID potential coding problems. It also brings up the light bulb icon that lets you add a word to the user dictionary, which also can be done by right-clicking on a squiggled word. Yes, it might squiggle a bunch of "words" that you use in your specialized writing all the time -- like customized HTML tags -- but with training, you can get it to zoom in on actual typos and misspellings. It boasts more than 1 million installations and earned a 4.3 rating from 113 developers who reviewed it.
- Indent 4-to-2: As the name suggests, this simply converts indentation from tabs or 4 spaces into 2 spaces, which we do to conserve space in our display of source code samples. You can do this in VS Code itself, but I installed this extension to see if it could quicken things up when a recalcitrant writer sends in improperly formatted code. I haven't used it much, but it seems to do its job. It has been installed more than 24,000 times, earning a perfect 5 rating from 10 developers who reviewed it.
- HTML Preview: There are a bunch of HTML previewers available, but after trying a couple I found this one was good enough. Just type
Ctrl + Shift + v to preview your work as an HTML file or Ctrl + k, v to open the preview in a side window, so you can make changes in the text and see their effect immediately. It has been installed nearly 384,000 times and rated 2.8 by 36 reviewers.
Other Considerations
VS Code also provides some built-in functionality that's missing in Dreamweaver, like autocompletion of commonly used words, which I find handy.
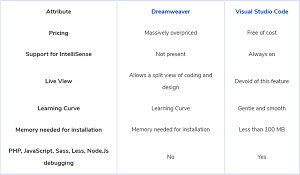
Of course, there's that "free" thing to consider, too. All in all, I found VS Code to be quite suitable as an emergency replacement for Dreamweaver/Word in my narrow use-case scenario. In fact, exactly one year ago today, a similar use-case scenario was explicity detailed in the post "Dreamweaver Alternative: Microsoft Visual Studio Code – Free and Open Source for Windows, Linux and Mac." Here is a quick comparison from the TemplateToaster blog:
 [Click on image for larger view.]Quick Comparison of VS Code and Dreamweaver (source: TemplateToaster).
[Click on image for larger view.]Quick Comparison of VS Code and Dreamweaver (source: TemplateToaster).
TemplateToaster approached the comparison from a development point of view, but many of its conclusions are equally germane to my situation.
Seeing as how VS Code sports nearly 16,000 extensions, I can only believe it can be put to use as a fill-in for many more business apps.
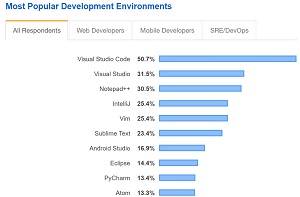
Such utility has vaulted VS Code from its humble beginnings to leading the charts in a number of development tooling surveys. It was even found to be the No. 1 developer environment overall -- spanning all categories, web, mobile, etc. -- in the huge 2018 Stack Overflow survey and again in 2019, overtaking the Visual Studio IDE.
 [Click on image for larger view.] Most Popular Development Environments (source: Stack Overflow).
[Click on image for larger view.] Most Popular Development Environments (source: Stack Overflow).
"Visual Studio Code is a dominant player among developer environment tools this year," said Stack Overflow last year about the tool that finished no better than fifth place in all segments in the company's 2017 survey. "There are differences in tool choices by developer type and role, but Visual Studio Code was a top choice across the board."
It's now a top choice on the Ramel board.
About the Author
David Ramel is an editor and writer at Converge 360.