News
Experimental Mobile Blazor Bindings Gets New Components
Microsoft's push to apply Blazor beyond the web-dev space to mobile development is continuing, with the team announcing new components for the experimental initiative just announced last month.
Blazor, of course, is generating huge interest among Microsoft-centric developers as it uses WebAssembly to provide a compilation target for C# so it can be used to write client- and server-side code for browser-based web apps instead of JavaScript. Microsoft has been foreshadowing the future of Blazor by demonstrating how its default renderer -- currently targeting the web -- can be replaced for mobile, desktop and other targets.
Notwithstanding the widespread acrimony toward JavaScript, Microsoft says Experimental Mobile Blazor Bindings "enables developers to use familiar web programming patterns to build native mobile apps using C# and .NET for iOS and Android."
Just as on the web side, Blazor mobile projects rely heavily on UI components, and Microsoft just introduced several new ones:
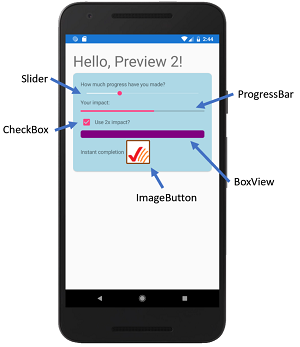
- BoxView
- CheckBox
- ImageButton
- ProgressBar
- Slider
 [Click on image for larger view.] New Components (source: Microsoft)
[Click on image for larger view.] New Components (source: Microsoft)
Along with the new components, many more properties, events, and other APIs were added to existing components, which makes default components in Mobile Blazor Bindings more closely match the Xamarin.Forms UI controls. A sampling of these includes:
- Button events were added: OnPress, OnRelease
- Button properties were added: FontSize, ImageSource, Padding, and many more
- Label properties were added: MaxLines, Padding, and many more
- MenuItem property was added: IsEnabled
- NavigableElement property was added: class
Further fleshing out the component-centric February update to Experimental Blazor Mobile Bindings is new functionality that makes it easier for developers to get from a Blazor component reference to the associated Xamarin.Forms control.
"While most UI work is done directly with the Blazor components, some UI functionality is performed by accessing the Xamarin.Forms control. For example, Xamarin.Forms controls have rich animation capabilities that can be accessed via the control itself, such as rotation, fading, scaling, and translation," said Eilon Lipton in a blog post today (Feb. 10) before detailing the three-step process to access a Xamarin.Forms element.
The second preview also fixes a bunch of bugs and includes Xamarin.Essentials in the project template. "Xamarin.Essentials provides developers with cross-platform APIs for their mobile applications," Lipton said. "With these APIs you can make cross-platform calls to get geolocation info, get device status and capabilities, access the clipboard, and much more."
The Experimental Mobile Blazor Bindings repo on GitHub says to try it out, developers need the .NET Core 3.0 or 3.1 SDK, Visual Studio or Visual Studio for Mac, and the ASP.NET and web development and Mobile development with .NET (Xamarin.Forms) workloads installed. More documentation is also available.
About the Author
David Ramel is an editor and writer at Converge 360.