News
How Does .NET 5 Do XAML? By Decoupling It from Windows with WinUI 3, C#/WinRT and More
The .NET ecosystem can seem confusing as Microsoft transitions from the old Windows-only .NET Framework to an open-source, cross-platform approach filled with moving parts for a variety of targets.
How does one sort through all the options, now that Xamarin.Forms will do desktop development with MAUI, Blazor will do mobile and desktop (and just about anything else) and WinUI will also do desktop?
To help out, Microsoft has penned a new blog post that sheds more light on the latter, specifically how the company's XAML UI is decoupled from Windows so it can be used for with WinUI and other targets and app types.
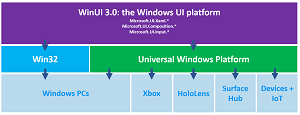
 [Click on image for larger view.] WinUI 3 (source: Microsoft).
[Click on image for larger view.] WinUI 3 (source: Microsoft).
WinUI 3 recently shipped in Preview 3 ahead of a final release sometime this year, though Microsoft doesn't know if any more previews will be issued before that.
WinUI uses Fluent Design to provide a native UX framework for both Windows Desktop (Win32) and Universal Windows Platform (UWP) applications.
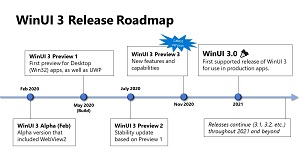
 [Click on image for larger view.] WinUI 3 Roadmap (source: Microsoft).
[Click on image for larger view.] WinUI 3 Roadmap (source: Microsoft).
"It provides a way to gradually migrate existing apps written in familiar technologies like MFC, WinForms, and WPF, allowing you to move these applications forward at your own pace," the WinUI site states. "It also supports familiar languages spanning C++, C#, Visual Basic, and even Javascript via React Native for Windows."
Moving such applications forward is done by the aforementioned decoupling of XAML UI from the Windows OS.
Based on XML, XAML (Extensible Application Markup Language) used to create, initialize and configure properties of objects with hierarchical relations and for initializing structured values and objects. It's heavily used across several Microsoft development tools and frameworks.
By ripping the XAML bits out of Windows, refactoring them and packaging them as a NuGet offering, Microsoft is opening up new opportunities for developers.
 [Click on image for larger view.] Upcoming WinUI Features (source: Microsoft).
[Click on image for larger view.] Upcoming WinUI Features (source: Microsoft).
Previously, because UWP APIs were tied closely to XAML UI, new UI code created for UWP apps wasn't available for developers creating Win32 apps until the advent of XAML Islands in 2018, for example. Similarly, the same approach can be taken with WinUI 3 via what Microsoft calls WinUI Desktop, and Microsoft detailed exactly how that works in a January 7 blog post.
Microsoft also explained another decoupling mechanism, C#/WinRT, an an abstraction layer that evolves the old COM approach in order to provide interop with C++ code (used to write the Windows SDK) and let developers access APIs.
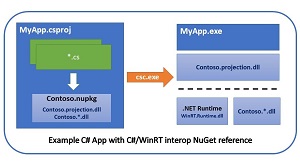
 [Click on image for larger view.] C#/WinRT Interop (source: Microsoft).
[Click on image for larger view.] C#/WinRT Interop (source: Microsoft).
"C++ developers already have a projection to access those APIs through a thing called C++/WinRT," Microsoft said. "C# developers had that as well, but it was embedded inside the UWP C# compiler and runtime (and was removed in .NET 5). This is where the C#/WinRT project comes. It provides the WinRT projections for C#, hiding the details of the interop between C# and WinRT, and is shipped as a simple NuGet package, completely decoupled from the Windows SDK.
"By lifting this projection out of the compiler and the runtime Microsoft is enabling the use of .NET5 with XAML applications."
To illustrate the steps needed for that, the post walks through the creation of a sample project that leverages the Windows UI stack from a Win32 application with a simple Visual Studio template.
For those wanting to follow along, the example app's code is on GitHub.
When a reader posted a comment asking why developers can't just use WPF for such apps, blog author Alexandre Zollinger Chohfi replied: "If WPF fits your needs, you can still use it. WinUI is just another option that allows not only C# developers, but also C++ developers to build native applications. WinUI is much more touch friendly than WPF, and leveraging some new windows APIs, like the Camera API is much easier from WinUI. You also have much more control of the Xaml rendering with the Visual Layer in WinUI, or even in in UWP, compared to what you have in WPF.
"But, again, if WPF fits your needs, you should use it. I would not migrate just because."
About the Author
David Ramel is an editor and writer at Converge 360.