News
New Visual Studio Razor Editor 'Close to Being Ready' for Blazor and Other Projects
The experimental Razor editor for Visual Studio introduced last summer has been updated and is "close to being ready for normal daily development."
Microsoft last July announced the experimental Razor editor for use in projects to develop applications for MVC, Razor Pages and Blazor, the latter being an ASP.NET Core component that allows for web development in C# instead of JavaScript.
Daniel Roth, principal program manager for ASP.NET, described Razor like this when the editor was announced: "Razor is a templating language based on HTML and C# used to define dynamic rendering logic for .NET web apps.... In MVC and Razor Pages apps you use Razor to define the rendering logic for your views and pages using .cshtml files. In Blazor, you use Razor to author reusable UI components in .razor files. Razor is a critical part of the experience for building web apps with .NET."
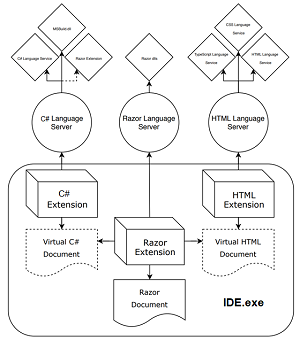
 [Click on image for larger view.] Razor Editor Architecture (source: Microsoft).
[Click on image for larger view.] Razor Editor Architecture (source: Microsoft).
This week, he penned a new post to provide updates on the editor's progress, which included bolstering basic functionality like code completions and diagnostics and new features, some of which include:
- Better formatting: An improved formatting engine, more conservative than the old one and reportedly much smarter about how it handles code
- C# code actions: Now available are "Add @using directives for fully qualified type names" and "Add null checks," with many more to be enabled as the editor's new design makes it easier to do solution
- Renaming: This is no longer limited to open Razor files, as closed Razor files will get updated as well, and developers can now rename a Blazor component from its tag, and the component Razor file will get renamed automatically
- LiveShare support: The editor works over a remote session
- VS Code option: The editor, being based on a reusable Razor language server that provides specific language "smartness," can be used in Visual Studio Code with the C# extension installed
Since the July debut, meanwhile, the list of "known issues" has decreased greatly, with the remaining ones including:
- Razor syntax coloring imperfections. Razor syntax coloring may sometimes require an edit to trigger, or in some cases may use incorrect colors.
- No snippet completions. Snippet completions (like
prop) aren’t yet supported with the new editor.
- Limited override completion. Method override completions will only generate the method name, and not the full method signature.
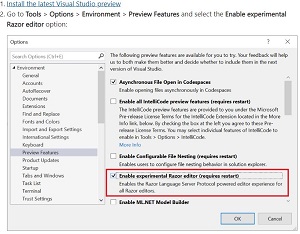
 [Click on image for larger view.] Enabling the Razor Editor (source: Microsoft).
[Click on image for larger view.] Enabling the Razor Editor (source: Microsoft).
Roth is soliciting developer feedback on the editor via the "Send Feedback > Report a Problem" feature in Visual Studio, and he also pointed to surveys being held to gather feedback on syntax coloring, one here and one here.
"It's been six months since we announced the first preview of a new experimental Razor editor for Visual Studio based on a common Razor language server and it's time to give an update on our progress," he said. "The team has been hard at work bringing the new Razor editor up to parity with the old one, fixing bugs, and adding lots of great new functionality. We think the new editor is close to being ready for normal daily development, so now is the time to give it a try with the latest Visual Studio preview."
About the Author
David Ramel is an editor and writer at Converge 360.