News
.NET 6 Desktop Dev Options: WPF, WinForms, UWP, .NET MAUI, Blazor ...
Welcome to the emerging new world of Microsoft-centric software development. Want to code a desktop app? Take your tooling pick from WPF, WinForms, UWP, .NET MAUI, Win UI, Blazor, Project Reunion ... and who knows what's next.
While the choices are many, they're all coming together in the November debut of .NET 6, a major long-term support (LTS) milestone release that's expected to complete the all-things-.NET unification effort that was planned for .NET 5 but was delayed by the pandemic and other issues.
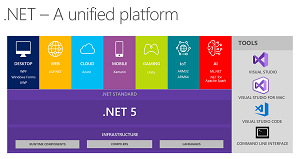
 [Click on image for larger view.] .NET 5 (source: Microsoft).
[Click on image for larger view.] .NET 5 (source: Microsoft).
While the old Windows-only .NET Framework offered Windows Presentation Foundation (WPF) and Windows Forms (WinForms) as the main UI options, the cross-platform .NET Core/.NET 5-6 initiative is much trickier.
WPF and WinForms options still exist, though not quite the same because of various issues, but they are joined by all those other alternatives.
One of the latest desktop options is .NET MAUI, (standing for .NET Multi-platform App UI). It's an evolution of the Xamarin.Forms mobile dev component, now being elevated to first-class citizenship status with an SDK unification effort.
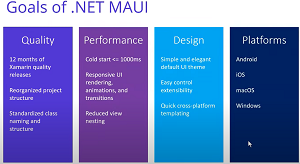
 [Click on image for larger view.] MAUI Goals (source: Microsoft).
[Click on image for larger view.] MAUI Goals (source: Microsoft).
"Xamarin has always been a part of .NET, but now it ships as a core workload, shares the same base class library as other workloads like Blazor, and adopts the modern SDK Style project system for consistent tooling experiences," said David Ortinau, principal program manager, mobile dev tools. "No longer is Xamarin some other thing that is like .NET or has some dependency on .NET, but it IS .NET. This will be made clear as you see the naming aligned in our documentation and product pages as we approach release."
.NET MAUI, while keeping its iOS and Android mobile support, also can be used for desktop development for the macOS and Windows platforms (but not Linux).
That desktop support was a focus point of a recent blog post by Ortinau that outlined the current state of and future plans for .NET MAUI.
"In .NET MAUI we are bringing stronger desktop-focused support with WinUI 3 Desktop, the very latest way to build great apps from our Windows team partners," Ortinau said. "When it comes to UWP and WinUI as it relates to .NET MAUI, the main question we are asked is what 'flavor' of XAML will be used in .NET MAUI. Because .NET MAUI controls are multi-platform abstractions rather than Windows-only controls, and because we have a massive catalog of Xamarin.Forms customers with knowledge and projects to bring forward, we are continuing forward with the same 'flavor' you have in .NET MAUI."
On the Mac side of things, developers can now use ".NET for macOS," functionality, extended from the current "Xamarin.Mac" tooling in Xamarin.Forms. That is a .NET binding to Apple's desktop platform, AppKit.
For Apple's future desktop direction, however. .NET will support Mac Catalyst.
Ortinau described that new offering "a solution from Apple that brings your iOS app built with UIKit to desktop, and augments it with additional AppKit and platform APIs as needed. You can explore several of Apple's first-party apps to experience this yourself. .NET MAUI will use this approach in .NET 6."
And beyond that, Ortinau teased Blazor desktop development, something that developers have been playing around with mostly in experiments and proofs of concept.
"We are also working hand-in-hand with the Blazor team to enable Blazor Desktop in .NET 6," Ortinau said. Blazor, of course, is Microsoft's red-hot project to enable web development with C# as the primary programming language, instead of traditional mainstay JavaScript.
There isn't much official documentation for "Blazor Desktop" right now, but Blazor gurus like the main man himself, Steve Sanderson, have been toying with the idea almost since Blazor was envisioned.
This is possible because the default renderer for Blazor -- the client-side component of which is based on WebAssembly -- can be swapped out to target other projects besides web. That resulted in the experimental Blazor Mobile Bindings project for mobile development, recently updated with more UI sharing.
Sanderson even put Blazor to use for for Flutter development.
But Sanderson's desktop endeavors that have also sparked interest among many developers, such as his WebWindow project, which was introduced in 2019 but hasn't been updated much recently.
What are in active development, however, are several .NET 6 initiatives as outlined in the the "Themes of .NET" site where Microsoft tracks .NET development progress using GitHub issues, project boards and milestones.
Some of those themes proposed or committed for .NET 6 relating to desktop include:
- Epic: Blazor developers can target and deploy their applications to desktop platforms, allowing them to run natively #27217
- Epic: Desktop developers can package, distribute, release, and update their applications to multiple desktop platforms and architectures #5462
- Create installable artifacts for Blazor hybrid desktop apps for Windows and macOS #27234
- User Story: .NET 6 desktop application developers need to manage their build pipelines, versions, telemetry, and channels for their releases #5461
- Build, run, debug Blazor hybrid desktop apps using the development platform #27233
And, besides all of the above, there are multiple niche offshoots of .NET-based desktop development, including WebView2, which lets developers host web content in their desktop .NET applications.
Another one is Project Reunion, which Microsoft says "provides a unified set of APIs and tools that can be used in a consistent way by any app on a broad set of target Windows 10 OS versions."
The disparate ecosystem for just one target -- desktop -- speaks to the difficulty Microsoft faces in its effort to unify development.
A Visual Studio Magazine reader complained about that very issue in a comment to an article last year: "We need a cross-platform Desktop UI Lib, without that: it makes no sense to make .NET as cross-platform. I hope Blazor will continue and can solve this problem."
And then there's the bigger, overall picture, wherein Microsoft seeks to unify desktop, web, cloud, mobile, gaming, IoT and AI with one framework. That obviously still has a lot of moving parts that need more coalescing. Or, as Matthew MacDonald put it, "No matter what the shape, the implementation gap between different application types -- mobile, desktop, and web -- remains one of .NET's unconquered challenges."
About the Author
David Ramel is an editor and writer at Converge 360.