News
Microsoft Details 9 Desktop Dev Options, from WPF to Blazor
For .NET coders targeting Windows, the choices boil down to more traditional XAML-based solutions or newer options based on web tech.
As we reported last month, the .NET desktop development ecosystem is chock-full of options, ranging from traditional Windows Presentation Foundation (WPF) and Windows Forms (WinForms) to cutting-edge Blazor and .NET MAUI (.NET Multi-platform App UI). So much so that developers may be confused as to which way to go.
Today (March 25), ex-Microsoft developer Robert Green attempted to clarify the situation in a Visual Studio Toolbox video with Sam Basu, a developer advocate at Progress, appropriately titled "Choices in Desktop Development."
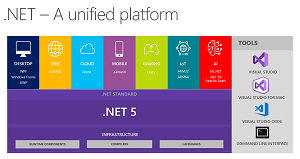
 [Click on image for larger view.] .NET 5 (source: Microsoft).
[Click on image for larger view.] .NET 5 (source: Microsoft).
It didn't take Basu long to address the complexity issue arising from the various options [see ".NET 6 Desktop Dev Options: WPF, WinForms, UWP, .NET MAUI, Blazor ..."]. "Right now, this is a lot of flexibility, but I also understand why it brings a little bit of confusion because we developers love a lot of choices until we have too much choice and then we're little crippled and we second-guess ourselves."
Even with all the options, though, Green asked if it was true that there are two primary ways in which developers can approach desktop development: using the more traditional .NET/XAML-based options (WinForms, WPF, WinUI, Xamarin.Forms); or new web tech options like Progressive Web Apps (PWAs) and Electron-based apps that can use Node.js or Blazor.
"It is absolutely true," Basu replied. "Essentially, pick your poison. Do you want to web stuff or do you want to do .NET and XAML stuff? Either way, you're going to be fine. That's a good happy story."
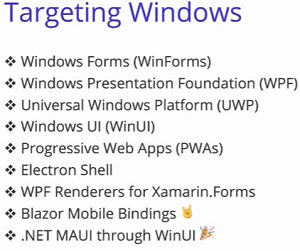
 [Click on image for larger view.] Windows Desktop Dev Options (source: Microsoft).
[Click on image for larger view.] Windows Desktop Dev Options (source: Microsoft).
Here are some comments from Basu from the nearly 20-minute presentation addressing all of the options depicted in the graphic above.
- WinForms/WPF: "Windows Forms, that's probably about 17 years old now going strong, very, very productive. WPF, probably about 15, and again, super-rich XAML, C#-based code base that you have, an ecosystem and the tooling. Both of those things are so strong and they don't need to be like the old school, 10-year-olds WPF or WinForm sub. They could look more than fresh and they run on .NET Framework which is where they have always done. But you can run them on .NET Core, you can run them on .NET 5, and moving forward .NET 6. There are some .NET upgraded systems that are in the works so you can bring your older applications to the modern world and utilize all of the APIs and all of the beautiful new UI that you have. All of that is here to stay."
- UWP: "Universal Windows platform, that is to know the way for you to build desktop app, and that's not again going anywhere, but this reaches to HoloLens and Surface Hub and all of the other Windows devices."
- Windows UI (WinUI): "Then if all of it is confusing, I can see that because, again, the same term has been interchangeably used. We also have Windows UI, which is very exciting. WinUI 2 was a different thing. It was a UI stack just for UWP. But WinUI 3, which is actually at the time we are speaking here, it's still in preview. It's meant to come out by the end of March in 2021, and then flourish and go GA after that. That is a whole UI stack that actually promises to run on both Win 32 -- so .NET runtimes and .NET 5 and 6 -- but also UWP, which is .NET native. You got the best of both worlds. You can bring in C#, you can bring in C++. That's all the Windows and XAML."
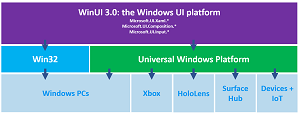
 [Click on image for larger view.] WinUI 3 (source: Microsoft).
[Click on image for larger view.] WinUI 3 (source: Microsoft).
- Progessive Web Apps (PWAs): "So if you're into web stuff, you should be looking at web stuff. You can build Progressive Web Apps, which are essentially web applications, and that you can install them on a desktop. You don't quite get all of the features, here, you're still within the browser sandbox, but it is a start."
- Electron Shell: "Then Electron is also a very good option and it's been battle-tested, it's been around for a while. If you look at some of the major applications like Teams, and VS Code, and Slack, and Figma, all of those are essentially web apps running beautifully on desktop. That's through Electron. It gives you that shell and it gives you some deep OS integration. Now, if you did not need all of that, what you can get away with and what Electron makes you do is bundle in Node.js and the runtime and Chromium, the browser engine, with it so your app always has the confidence knowing exactly what it's running on. If you didn't need that, maybe you can get away without doing it. That's where some of the other newer options are coming in."
- WPF Renderers for Xamarin.Forms: "If you still wanted to do Xamarin or XAML essentially, but you are not so tied to the Windows XAML, then Xamarin.Forms has always been an option. You could reach UWP with Xamarin.Forms, you could reach WPF apps with Xamarin.Forms because essentially, you're rendering native UI from a Xamarin Forms UI Stack."
- Blazor/.NET MAUI through WinUI: "But the two nearest things that I'm actually personally most excited about are what's called Blazor on desktop [and] .NET MAUI. Blazor gets a lot of love, and again, you can build web applications that are now running on desktop but not through the Electron Shell. We are using the most modern web views in every platform. That's WebView2 on Windows and then WK web browser on Mac [WKWebView]. You're essentially spinning up a Blazor application just like if we run on the web, except now it's within a Window Shell.
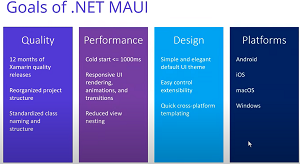
 [Click on image for larger view.] MAUI Goals (source: Microsoft).
[Click on image for larger view.] MAUI Goals (source: Microsoft).
"Then .NET MAUI, that is cross-platform stories. Uno Platform [discussed earlier] is great for what it does, but if you want to have all the confidence of .NET backing you to go confidently to Windows and Mac and iOS and Android, then .NET MAUI is the story, which is, again, still very early days. We are at preview one right now. In November 2021, you will have that fully baked in. Essentially, it goes to Windows through WinUI, so you are absolutely native on Windows, so I think it's just a lot of choice."
 [Click on image for larger view.] macOS/Linux (source: Microsoft).
[Click on image for larger view.] macOS/Linux (source: Microsoft).
The duo also discussed non-Windows targeting for macOS and Linux.
"You can actually very easily reach macOS now and Linux for the hardcore folks who were under the desktop," Basu said. "This is all .NET as well, and this is all web as well. If you want to do web, Electron is welcome. If you want to do XAML and C#, then Xamarin.Mac has always been there. You also have some macOS renderers that sit on top of Xamarin.Forms, which is simply what Blazor Mobile Bindings is doing right now. But eventually, they will sit on top of .NET MAUI.
"One other thing that they are talking about opening up is .NET MAUI but through Mac Catalyst, which is essentially Apple's way of running iPad apps on the desktop. Because Apple has a similar problem. They don't have a lot of folks wanting to build for their Mac desktop so they're wanting to get iOS apps to run on desktops. Probably another way for .NET MAUI to help out. Again, if you're running on Linux, then you do have renderers again. I think as a .NET developer, this gives me a little bit of joy that my code just goes to so many places, and like you said, you pick whether you want to do web stuff or you want to do .NET."
As for how to make that pick, Basu said, "Look around is what I always say. Before we start a greenfield project, look around into what else are you doing, how can you co-share. Always look around to make sure you have the right tools, the right UI, you choose the ecosystem. Then once you've made the decision, go all in. The good news is the tools are so good on almost every stack that you are set up for success."
Basu and Green go on to discuss Blazor and .NET MAUI in much more detail, as two of the more talked-about new options. Asked for a prediction about Blazor, Basu said dev teams are "able to go past some of the wrinkles" now with a more fleshed-out desktop model and performance is solid, but some pain points are still found "on the edges," such as child script bridges or interrupts or JavaScript bridges. "So there are some nuances that need to be fleshed out, but it's exciting. So a year from now I want to see Blazor fully working and being super performant on desktop and mobile."
He concluded: "So I think if you want my two cents: if you want to stick to Windows with XAML, pick either WinUI or WPF, you're going to be fine either way. If you want to go cross-platform, you get .NET MAUI."
About the Author
David Ramel is an editor and writer at Converge 360.