News
Analyst Says 'Tide May Be Changing' for PWAs, a Target of Blazor
A Forrester Research analyst says the tide may be changing for Progressive Web Apps (PWAs), which make web apps look and act like native apps. This is news for Visual Studio Magazine readers because Microsoft's open source Blazor web framework -- enabling web development with C# instead of just JavaScript -- is used to create PWAs.
PWAs are built with web tech but can be installed like a native application on a mobile device and opened with a tap, taking advantage of native features like notifications, the ability to work offline and more.
Roots of the tech may be traced as far back as 2007, but the informal PWA moniker was coined by a Google Chrome engineer in 2015, explains Wikipedia.
Andrew Cornwall, a Forrester senior analyst, last week penned a blog post touching on that history, noting that uptake of the PWA approach has been held back by Apple's hesitancy to get fully onboard.
"Apples notable reluctance to embrace PWA technology has kept PWAs from taking off on iOS devices," he said in a May 18 post titled Are PWAs At An Inflection Point?" "The PWA experience on Safari today feels ancient: no push notifications, no geofencing or Bluetooth, and an inconvenient installation process. Much of the benefit of creating PWAs is lost if youre writing them only for Android. The tide may be changing, however."
Indeed, the aforementioned Wikipedia article includes a graphic showing the disparity of support between Chromium-based web browsers (including Edge) and Apple's Safari:
 [Click on image for larger view.] PWA Browser Support (source: Wikipedia).
[Click on image for larger view.] PWA Browser Support (source: Wikipedia).
"Modern development systems are starting to provide the ability to generate PWA as an output format," Cornwall said. "Support for PWAs depends on the environment but is usually built in. When its not, youll need to add PWA resources and a service worker manually -- a fairly trivial task."
As mentioned, one of those modern development systems is Blazor. Cornwall noted: "Blazor/WebAssembly is one path forward for Xamarin/C#/.NET developers. Microsoft provides conversion instructions."
Those conversion instructions are included in documentation titled "Build Progressive Web Applications with ASP.NET Core Blazor WebAssembly." Blazor WebAssembly is the client-side component for Blazor, which also includes Blazor Server.
"A Progressive Web Application (PWA) is usually a Single Page Application (SPA) that uses modern browser APIs and capabilities to behave like a desktop app," the documentation explains. "Blazor WebAssembly is a standards-based client-side web app platform, so it can use any browser API, including PWA APIs required for the following capabilities:
- Working offline and loading instantly, independent of network speed.
- Running in its own app window, not just a browser window.
- Being launched from the host's operating system start menu, dock, or home screen.
- Receiving push notifications from a backend server, even while the user isn't using the app.
- Automatically updating in the background.
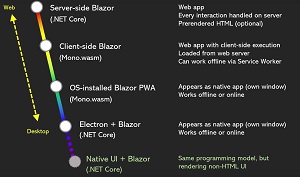
PWA support was added to Blazor WebAssembly in March 2020, after Microsoft had foreshadowed the capability in 2019, along with desktop/mobile and other targets:
 [Click on image for larger view.] Blazor, from the Web to Native (source: Steve Sanderson).
[Click on image for larger view.] Blazor, from the Web to Native (source: Steve Sanderson).
Over on Reddit there is ongoing discussion of the question of "Would you use Blazor PWA for a production application?"
"We do," replied one commenter today. "We created an inventory system that runs on cell phones devices with barcode scanners. The UI/Client is a Blazor PWA and it works perfectly."
Besides Blazor WebAssembly, other options mentioned by Cornwall include Flutter, React Native, Ionic and low-code tooling such as provided by vendors including OutSystems.
"A PWA build lets you avoid paying a cut to Apple and Google," he said. "Your app will be harder to find: It won't show up in the store. You'll need to build additional infrastructure for monetization. You won't be able to support a lot of native features. That's not all bad -- lack of native support can be an advantage. Savvy users sometimes prefer the privacy of running in the browser's sandbox and the smaller size of PWAs, as well as the convenience of having something installable on their home screen."
After discussing app distribution choices -- native or PWA -- Cornwall said, "Doing both native and PWA requires extra testing but can provide the benefits of both. A PWA will satisfy occasional users who would normally visit your website rather than install an app. Your true fans -- the ones who spend most -- will want additional OS features and will be glad to install your native app."
More guidance on the issue was provided by Visual Studio Magazine contributor Peter Vogel in the article "Creating a Progressive Web App with Blazor WebAssembly."
"Not surprisingly, it's dead easy to create an app in Blazor that runs outside of the browser window and (potentially) in an offline mode," Vogel said. "Before you get carried away, though, there are some key design decisions to make."
About the Author
David Ramel is an editor and writer at Converge 360.