News
What's New for Blazor/ASP.NET Core in .NET 6 Preview 6
In shipping .NET 6 Preview 6 this week, Microsoft described it as a "small" release as the dev team eyes wrapping up major new features and functionality, but it nevertheless contains several updates to ASP.NET Core and its Blazor component for coding web apps in C#.
After Preview 6 there will be one last preview before two .NET 6 Release Candidates and then the final GA release, Microsoft said. "This release itself is relatively small, while Preview 7 will be bigger. After that, we're down to quality fixes until the final release in November."
As a "small" release, there are no major features introduced for ASP.NET Core/Blazor. Regarding the latter -- Microsoft's red-hot project for using C# instead of JavaScript to code full-stack (client/server) web apps -- accessibility has been enhanced, part of a big five-year, across-the-board accessibility push.
One aspect of this are changes to the Blazor template to improve the screen reader experience:
- The addition of
role="alert" attributes to messages that should be announced when navigating to a page and removal of role="alert" from the survey prompt component to de-emphasize its content.
- Updates to the
Counter component to add role="status" so that the current count is read as the counter gets updated.
- A switch to using more semantic markup elements where appropriate, like
main and article.
- Swapping out the ul in the
NavBar component for a nav so that its semantics are easier to identify and so it can be jumped to directly using common screen reader keyboard shortcuts.
- A new
title to the NavBar toggle button so that it's purpose is clearly announced.
Also on the Blazor accessibility front, a new FocusOnNavigate component sets the UI focus to an element based on a CSS selector after navigating from one page to another. Upon using the Router to navigate to a new page, the FocusOnNavigate component sets the focus on the top-level header for that page, which gets read by screen readers. Microsoft said that's a common strategy in single-page apps to ensure that page navigations are appropriately announced when using screen readers.
Another Blazor tweak results in a breaking change: the improved efficiency of byte array transfers for JavaScript interop. Byte arrays sent to and from JavaScript were Base64 encoded in order to be serialized as JSON, but that increased the transfer size and the CPU load. "This encoding has now been optimized away in .NET 6," Microsoft explained. "The new byte array optimization is transparent to the user when passing a Uint8Array from JavaScript to .NET. When passing a byte[] from .NET to JavaScript, the bytes are now received as a Uint8Array instead of as a Base64-encoded string. Code that previously decoded the Base64 encoded string will need to be removed." More information on this breaking change is available here.
Another relatively minor Blazor tweak is the introduction of a new [EditorRequired] attribute that developers can use to require a Blazor component parameter be specified when using a component.
Other ASP.NET Core updates in .NET 6 Preview 6 include:
-
Optional parameters for view component tag helpers: "View component tag helpers now support optional parameters. If your view component has an optional parameter, you no longer need to specify a value for that parameter as a tag helper attribute."
-
Angular template updated to Angular 12: "The ASP.NET Core template for Angular now uses Angular 12."
-
OpenAPI support for minimal APIs: "In .NET 6 preview 4, we announced minimal APIs for hosting and routing in web applications. We shared how one could develop an API in a single file with just a few lines of code. Our new streamlined APIs provide the benefits of ASP.NET with less ceremony. Today we are excited that minimal APIs now have support for OpenAPI. With OpenAPI (Swagger) support, you can now easily set up Swagger UI to visualize and interact with minimal APIs."
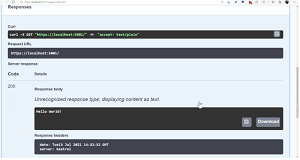
 [Click on image for larger, animated GIF view.] Using Swagger to Interact with an API
(source: Microsoft).
[Click on image for larger, animated GIF view.] Using Swagger to Interact with an API
(source: Microsoft).
-
Inject services into minimal APIs without
[FromServices] attribute: "This preview also allows developers to inject services to their routing handlers without the need for the [FromServices] attribute."
-
Configure the accept socket for Kestrel: "We've added a callback on
SocketTransportOptions that allows you to control creation of the accept socket by creating your own socket and binding to the specified endpoint. If you only want to mutate the socket after it's bound, you can call the CreateDefaultBoundListenSocket static helper method on SocketTransportOptions."
-
IHttpActivityFeature: "Hosting creates an
Activity every request when there are diagnostic listeners present. There is now a feature to allow middleware to access this activity so additional information can be included during request processing."
-
Long running activity tag for SignalR connections: "SignalR uses the new
IHttpActivityFeature to add an 'http.long_running' tag to the request activity. This will be used by APM services like Azure Monitor Application Insights to filter SignalR requests from creating long running request alerts."
-
WebSocket compression: "You can now optionally accept WebSocket connections that use compression. Compression is off by default because enabling compression over encrypted connections can make the app subject to CRIME/BREACH attacks."
-
SignalR WebSockets TestServer support: "We have added
WebSocketFactory to the options when creating a .NET SignalR connection. This option can be used with TestServer to allow testing with the WebSocket transport."
-
New
OnCheckSlidingExpiration event for controlling cookie renewal: "Cookie authentication sliding expiration can now be customized or suppressed using the new OnCheckSlidingExpiration. For example, this event can be used by a single-page app that needs to periodically ping the server without affecting the authentication session."
-
ClientCertificateMode.DelayCertificate: "Developers can now opt-in to using delayed client certificate negotiation by specifying
ClientCertificateMode.DelayCertificate on the HttpsConnectionAdapterOptions. This will only work with HTTP/1.1 connections since HTTP/2 strictly forbids delayed certificate renegotiation. The caller of this API must buffer the request body before requesting the client certificate."
Much more detailed information on all of the above can be found in the announcement post.
To try out the changes in Preview 6, Microsoft recommends using the latest Visual Studio 2022 preview, which right now would be Preview 2, also shipped yesterday with better Live Preview, Hot Reload and more.
About the Author
David Ramel is an editor and writer at Converge 360.