News
Blazor Updates, Hot Reload and Minimal APIs Highlight ASP.NET Core in .NET 6
ASP.NET Core sees a bunch of new features and functionality in the just-released .NET 6, including Blazor updates, Hot Reload and minimal APIs.
ASP.NET Core is the web-dev component of .NET 6, including the red-hot Blazor project that allows for full-stack browser-based apps primarily written in C# instead of JavaScript. (The "Core" part of the name is a holdout from the .NET Core naming scheme -- .NET Core 3.1, etc. -- before it switched to just .NET 5, .NET 6 and so on. So Core basically differentiates it from the old ASP.NET that was part of .NET Framework.)
Hot Reload -- seeing source code changes instantly reflected in a running app without restarting -- is much-requested and long-awaited functionality that is already standard in several other development tooling offerings like Flutter and React Native.
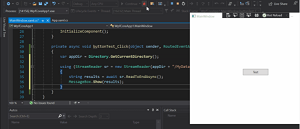
It was the lead item in the post Announcing ASP.NET Core in .NET 6 that was published Nov. 8 by Daniel Roth, principal program manager, ASP.NET. The post says Hot Reload lets developers "apply changes to Razor, C#, and CSS source files into your running app during development without the need to rebuild and restart the app."
 [Click on image for larger, animated GIF view.] New Hot Reload in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF view.] New Hot Reload in Animated Action (source: Microsoft).
That means it also works for Blazor, which can be triggered via the dotnet watch command-line interface (CLI) tool, according to Microsoft documentation. This inept reporter managed to get it working back in April with .NET 6 Preview 3 with dotnet watch.
However, Microsoft stirred up some Hot Reload controversy a few weeks ago when it decided not to enable that CLI functionality in .NET 6, instead limiting Hot Reload to be executed only within the Visual Studio 2022 IDE. The company quickly reversed that decision in the face of negative developer feedback.
Another major new feature in ASP.NET Core in .NET 6 is support for minimal APIs, an alternative way to built HTTP services by letting developers create a new ASP.NET Core app with just a few lines of code using the latest C# features and a simplified hosting model. By including only the minimum components needed to build streamlined HTTP APIs, the benefits of ASP.NET are provided with less ceremony.
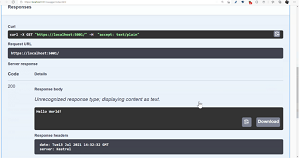
In July Microsoft announced that minimal APIs now have support for OpenAPI (Swagger), letting developers easily set up Swagger UI to visualize and interact with minimal APIs, as depicted here:
 [Click on image for larger, animated GIF view.] Using Swagger to Interact with an API(source: Microsoft).
[Click on image for larger, animated GIF view.] Using Swagger to Interact with an API(source: Microsoft).
Microsoft provides more minimal API information at these links:
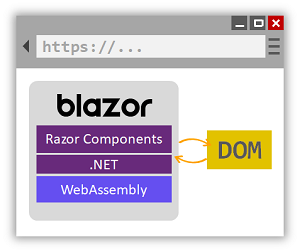
Along with Hot Reload and minimal API support, .NET 6 comes with a bunch of updates to Blazor, including Ahead-of-Time (AoT) compilation for Blazor WebAssembly, the client-side component of Blazor that works with the server-side component, Blazor Server.
 [Click on image for larger view.] Blazor WebAssembly (source: Microsoft).
[Click on image for larger view.] Blazor WebAssembly (source: Microsoft).
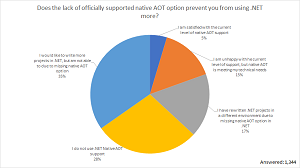
AoT was a top requested feature for ASP.NET Core in .NET 6, with a survey actually indicating that the lack of AoT prevented developers from using .NET more:
 [Click on image for larger view.] "Does the lack of officially supported native AOT option prevent you from using .NET more?" (source: Microsoft).
[Click on image for larger view.] "Does the lack of officially supported native AOT option prevent you from using .NET more?" (source: Microsoft).
Speaking about .NET 5 last year, Roth said: "The .NET runtime used by Blazor WebAssembly is doing IL interpretation -- there's no JIT -- so this does affect the performance of CPU intensive workloads. For .NET 5 we are looking at adding support for ahead of time (AoT) compilation that we enable precompiling hot paths to WebAssembly as a way to improve runtime performance."
But that didn't happen in .NET 5 because of the coronavirus pandemic and other factors that caused Microsoft to postpone AoT and other features until .NET 6, which arrived Monday to finally culminate the company's plans to provide one umbrella framework that unifies all .NET components under one offering, targeting Windows, Linux, macOS, iOS, Android, tvOS, watchOS, WebAssembly and more (well, almost: .NET MAUI is running late).
In May, Roth provided an AoT update in .NET 6 Preview 4: "Blazor WebAssembly now supports ahead-of-time (AoT) compilation, where you can compile your .NET code directly to WebAssembly for a significant runtime performance improvement. Blazor WebAssembly apps today run using a .NET IL interpreter implemented in WebAssembly. Because the .NET code is interpreted, typically this means that .NET code running on WebAssembly runs much slower than it would on a normal .NET runtime. .NET WebAssembly AoT compilation addresses this performance issue by compiling your .NET code directly to WebAssembly."
An image-editing Blazor WebAssembly demo showed a 5x improvement from the interpreter to AoT:
 [Click on image for larger, animated GIF view.] AoT Speedup (source: Microsoft).
[Click on image for larger, animated GIF view.] AoT Speedup (source: Microsoft).
In addition to AoT in Blazor WebAssembly, ASP.NET CORE 6 supports runtime relinking and native dependencies.
For other Blazor updates, Roth provided this linked laundry list:
That first item, the ability to render components from JavaScript, was just announced in September with .NET 6 Release Candidate 1. This helps with integrating Blazor components with existing JavaScript apps.
At the time, Roth indicated this feature is good for developers who have existing JavaScript apps that need to be maintained, as it obviates the need to build common components twice, in .NET and JavaScript.
The new support for rendering Blazor components from JavaScript also leads to other new functionality: the ability to generate Angular and React components using Blazor. This is exemplified in a GitHub repo aptly titled JavaScript Component Generation.
Also, related support to create custom Blazor elements came at about the same time via the Microsoft.AspNetCore.Components.CustomElements NuGet package. It uses standard HTML interfaces to implement custom HTML elements.
"This feature is experimental because we're still working out some of the details for how best to support custom elements with Blazor," Roth said at the time. "We welcome your feedback on how well this particular approach meets your requirements."
Once created, these custom elements -- a custom counter, for example -- can also be used in other single-page application (SPA) web frameworks such as React and Angular. A sample project, titled Blazor Custom Elements, shows how to do just that, providing examples about how to work with those frameworks and the client-side Blazor WebAssembly component as well as Blazor Server.
Roth also provided some links to check out what's new with Azure. "Azure App Service teams have been working around the clock to make sure .NET 6 is supported across your favorite Azure PaaS services like Web Apps and Functions, so you don't have to wait to deploy," he said. "At the time of this post, .NET 6 is being actively deployed to the worldwide network of servers and configured to build and run .NET 6 apps." He expected that rollout to be completed by week's end. Here are the links for more information:
Other highlights of the release listed by Roth include:
- Async streaming: Asynchronously stream data from the server without any need for buffering.
- IAsyncDisposable: Support for
IAsyncDisposable on controllers, page models, and view components.
- Bootstrap 5.1: ASP.NET Core now comes with integrated Bootstrap 5.1 support.
- Null-state analysis: All ASP.NET Core templates now have C# null-state analysis enabled by default.
- CSS isolation for pages and views: Scope CSS styles to specific pages or views using .cshtml.css files.
- JavaScript modules: Place related JavaScript modules alongside pages, views, and components using .cshtml.js and .razor.js files.
- Single-page apps: Built-in support for Angular 12 and React 17 based on a flexible template pattern that can be used with other popular frontend JavaScript frameworks.
- Socket control: More control over socket creation and handling.
- Strongly-typed headers: Accessing HTTP headers in a strongly-typed way.
- HTTP & W3C logging: Log HTTP traffic, and log using the W3C Extended Log File Format.
- HTTP/3 (Preview): Preview of server support for HTTP/3 based on the new QUIC transport.
All of the above and much more is explained in greater detail in the release notes, which cover SignalR (used in Blazor Server) performance improvements, the Razor compiler, performance and APIs improvements, authentication/authorization and much more.
About the Author
David Ramel is an editor and writer at Converge 360.