News
VS Code Emerges As Remote Development Superstar
Visual Studio Code has emerged as the go-to remote development tool in many areas far outside the Microsoft-centric developer ecosystem.
The lightweight open source-based, cross-platform code editor -- a distant cousin to the full-fledged Visual Studio IDE -- has long enjoyed enormous popularity due to all the functionality available in a huge mrketplace of extensions that can make it feel and act like an IDE.
Microsoft's VS Code Remote Development guidance explains how developers can use a container, remote machine or the Windows Subsystem for Linux (WSL) as a full-featured development environment, enabling them to:
- Develop on the same operating system you deploy to or use larger or more specialized hardware.
- Separate your development environment to avoid impacting your local machine configuration.
- Make it easy for new contributors to get started and keep everyone on a consistent environment.
- Use tools or runtimes not available on your local OS or manage multiple versions of them.
- Develop your Linux-deployed applications using the Windows Subsystem for Linux.
- Access an existing development environment from multiple machines or locations.
- Debug an application running somewhere else such as a customer site or in the cloud.
Remote development functionality, of course, is provided via an extension, this one being installed more than 2.8 million times, though it's still in preview. The Remote Development FAQ says: "The Visual Studio Code Remote Development extension pack allows you to open any folder in a container, on a remote machine (via SSH), or in the Windows Subsystem for Linux and take advantage of VS Code's full feature set. This means that VS Code can provide a local-quality development experience -- including full IntelliSense (completions), debugging, and more -- regardless of where your code is located or hosted."
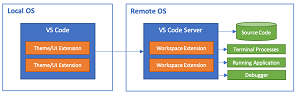
 [Click on image for larger view.] The Older Way (source: Microsoft).
[Click on image for larger view.] The Older Way (source: Microsoft).
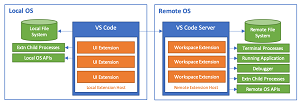
 [Click on image for larger view.] The Newer Way (with GitHub Codespaces) (source: Microsoft).
[Click on image for larger view.] The Newer Way (with GitHub Codespaces) (source: Microsoft).
Relatively recently, Microsoft and Microsoft-owned GitHub have made many moves to position it further for remote development, especially apropos in these times of pandemic-driven home-based enterprise development amid a more general move to more distributed, collaborative development approaches. Those efforts build on the SSH/containers/WSL approach and include various browser-based VS Code implementations.
So Microsoft remote development guidance now focuses on some of those newer efforts, like GitHub Codespaces.
"Visual Studio Code Remote Development allows you to transparently interact with source code and runtime environments sitting on other machines (whether virtual or physical). GitHub Codespaces is a service that expands these capabilities with managed cloud-hosted environments that are accessible from both VS Code and a browser-based editor."
All those efforts have paid off, as VS Code remote development is front-and-center in a multitude of varied applications. Here's just a small sample:
- Developing a Visual Studio Code Project for SSH Development (Intel): "Using Visual Studio Code with Intel oneAPI Toolkits."
- VS Code Remote / GitHub Codespaces Development Container Images (Docker): "Development container images for use with VS Code Remote - Containers and GitHub Codespaces."
- Remote Development at Slack: "Though there's no mandated single development environment, the majority of webapp engineers use VSCode for their work. VSCode provides a wide range of extensions to support multiple languages, including Hack, with features like syntax highlighting, formatters, and linters."
- Coding on Raspberry Pi remotely with Visual Studio Code: " Visual Studio Code, or VS Code, is a free, open source, developer's text editor with a whole swathe of extensions to support you coding in multiple languages, and provide tools to support your development. I practically live day to day in VS Code: whether I'm writing blog posts, documentation or Python code, or programming microcontrollers, it's my work 'home'. You can run VS Code on Windows, macOS, and of course on a Raspberry Pi."
- How To Use Visual Studio Code for Remote Development via the Remote-SSH Plugin (Digital Ocean): "Visual Studio Code is a popular Integrated Developer Environment (IDE) for developers. Its large selection of plugins, minimal design, and cross-platform support make it a great choice for developers of all levels. This tutorial focuses on using the Remote-SSH plugin to enable remote software development. With this plugin you can edit files on your local workstation, but run development tasks such as program execution, unit tests, or static analysis on a remote server."
- Using Calva with Remote Development: "VS Code Remote Development is a new feature in version 1.35 of VS Code that allows a developer to use a container, remote machine, or the Windows Subsystem for Linux (WSL) as a full-featured development environment."
- VS Code Remote Containers (Rancher Desktop): "The Visual Studio Code Remote - Containers extension lets you use a Docker container as a full-featured development environment, which helps ensure a consistent environment across developer machines and makes it easy for new team members and contributors to get up and running. Since Rancher Desktop supports Docker CLI via Moby, you can use the Visual Studio Code Remote - Containers extension out-of-the-box."
- Remote Development With Visual Studio Code (Teleport): "This guide explains how to use Teleport and Visual Studio Code's remote SSH extension."
- How to Set Up VS Code Remote Development for Free on Amazon EC2 (SitePoint): "Amazon Elastic Compute Cloud (EC2) provides scalable computing resources to build applications (servers) without needing to handle the responsibilities of managing a physical computer. In our case, we'll be using the Visual Studio Code editor and connecting it via an SSH connection to the EC2 instance."
-
Julia in VS Code Remote Development: "To execute code on a remote server, you need to:
- Make sure you have SSH access to the server
- Install the Remote-SSH extension locally in VS Code
- Connect VS Code to the server (using this icon in the bottom left of the VS code window: Icon looking like vertically misaligned "<>")
- Install the Julia extension on the server through VS Code
Then, you can execute your code on the server the same way you would locally."
-
VS Code Remote on Mistral: "Target audience: vs code is your favorite IDE; interested to use the remote extension
Visual Studio Code Remote Development allows you to use a container, remote machine, or the Windows Subsystem for Linux (WSL) as a full-featured development environment. So the idea is that you want to remotely create and manage code on Mistral using VS Code."
We could go on and on, but considering all of the above, it's not surprising that when a Hacker News user earlier this year asked about Best practices for editing remote code locally? the tops answer was:
VS Code + The Remote SSH extension is a remarkable solution to developing code (not just editing!) on a remote machine.
When Covid hit and my main work machine was still a desktop, I worked from my home using VS Code and the remote plugin. This lasted for 18 months, and the only time I ever had an issue was due to a power outage in the office. Data, code (everything, really) lived on my work desktop that was sat in an empty office while I was at home.
There's no latency, the terminal opens as if you were on the remote machine, and ports are automatically forwarded. It runs code, tests, etc. all on the remote machine.
If there's a better solution out there it's almost certainly down to IDE preference.
About the Author
David Ramel is an editor and writer at Converge 360.