Product Reviews
Creating JavaScript UIs with the New Telerik HTML5 Framework
The Telerik Kendo UI framework for HTML5 apps is an excellent product. But even if you like it, should you buy a set of jQuery plug-ins that you can assemble together for free?
Kendo UI is a set of jQuery plug-ins from Telerik Inc. that includes about a dozen UI widgets and the essential controls for data binding: a data source, a grid, a chart and templating support. Numerous free jQuery plug-ins provide similar functionality. Should you adopt a package from a major tools vendor when you can assemble a similar set of tools for free?
The keyword here is "similar." Telerik is counting on the benefits that come from having a "complete solution" from a major tools vendor to outweigh your natural stinginess: ease of acquisition, better support, better integration between tools, better performance, faster evolution to new standards and support for data visualization (Kendo UI DataViz) -- and, soon, mobile devices (Kendo UI Mobile, currently in beta).
HTML5 Framework
By and large, Telerik delivers. Kendo UI supports many of the HTML5 technologies (its chart, for instance, makes extensive support of the HTML5 Canvas). And -- here's that "complete solution" rubric -- Telerik claims that the Kendo UI HTML5-based functionality will degrade gracefully when used in a browser that doesn't support HTML5.While I could write the code to handle older browsers myself, I appreciate a package that takes care of it for me. On mobile devices, the Kendo UI widgets come very close to looking like the native controls.

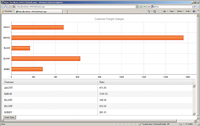
[Click on image for larger view.] |
| Figure 1. Less than a dozen lines of JavaScript created the DataSource, the chart and the grid to display data retrieved from a WCF Web service. |
Productivity also matters and, compared to other jQuery tools I've worked with, Kendo UI makes it easier to connect to a Windows Communication Foundation (WCF) service, among other benefits. After instantiating the Kendo UI data source, I only had to provide the URL to my service method to retrieve JSON objects, like so:
varremoteDataSource = new kendo.data.DataSource({
transport: {read: {url: "Nwind.svc/GetCustData"}}});
However, the data control also reveals the issues that Telerik faces: I'm eager to incorporate WebSockets into my service-oriented architecture, but the Kendo UI data source doesn't support the technology and WebSockets isn't listed as an upcoming feature. So, if I want a WebSocket plug-in right now, I'll have to go elsewhere … and I can. Furthermore, I can get the plug-in for free (there's even a jQuery WebSocket plug-in that degrades gracefully when used in a browser that doesn't support WebSockets).
The Kendo UI package isn't just plug-ins. Telerik provides ThemeBuilder for customizing the appearance of Kendo UI widgets (including modifying the included Kendo UI stylesheets to match your organization's stylesheets). Telerik also provides a Content Delivery Network that you can download the libraries from instead of holding them on your site. To use Kendo UI, you can download just one library and two stylesheets or, based on the Telerik documentation, select just the libraries you need for the controls you're using and reduce the number of bytes transferred to the browser.
Kendo UI is a great package and it's also a convenience. If the price for a per-developer commercial license seems too high for you, you can invest some sweat equity and put together a similar package on your own. It's your choice.
Kendo UI
Telerik Inc.
Web: kendoui.com
Phone: 1-888-365-2779
Price: Free for GPLv3-compatible open source projects; $399 per year per developer subscription and support option
Quick Facts: A jQuery library including a dozen UI widgets, a DataSource, a chart, a grid and support for templating
Pros: Well-written, well-integrated package that leverages several HTML5 technologies
Cons: Equivalent, unsupported (free!) packages exist if you're willing to do more of the work yourself
About the Author
Peter Vogel is a system architect and principal in PH&V Information Services. PH&V provides full-stack consulting from UX design through object modeling to database design. Peter tweets about his VSM columns with the hashtag #vogelarticles. His blog posts on user experience design can be found at http://blog.learningtree.com/tag/ui/.