Visual Studio Toolbox
9 Cool Extensions for Keeping Visual Studio Projects on Track
Writing software is a complicated process. These new Visual Studio 2013 and 2015 extensions help your projects stay on schedule.
- By Terrence Dorsey
- 04/15/2015
Back in February I pulled together a list of 9 New Visual Studio 2013 Extensions, and since then new releases haven't slowed down a bit. Here are nine more new extensions, starting with several that specifically help organize the code-build-release cycle -- from Git branch workflows to Continuous Integration and release management.
Release Explorer
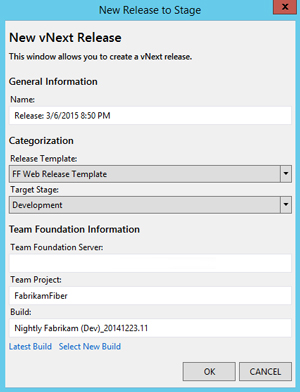
Team Explorer in Visual Studio provides a built-in build-management interface, which is great. Now John R. Spinella has created the Release Explorer for Visual Studio 2013 Beta extension, which adds a new Releases menu (see Figure 1). This gives you direct-access release and deployment settings and a release management interface within Visual Studio.
 [Click on image for larger view.]
Figure 1. Release Explorer Integrates Release Management into Team Explorer
[Click on image for larger view.]
Figure 1. Release Explorer Integrates Release Management into Team Explorer
The Release Explorer extension enables you to create new releases, review all releases in Team Explorer, view configured steps for each release, and restart, abandon, or retry releases.
The project was based on Spinella's previous Deployment Explorer work for DevOps. You can read more about Release Explorer, along with a mini tutorial, in Spinella's "Release Explorer for Visual Studio Beta" post over at MSDN Blogs.
Project Hero
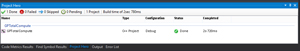
Keeping with the theme of simplifying the process of shipping software projects, A.Turner shipped the first release of Project Hero, a simple Visual Studio 2013 extension that provides a cleaner, more visual indication of build status for large projects than simply staring at the output console (see Figure 2).
 [Click on image for larger view.]
Figure 2. Project Here Clears Up Build-Time Confusion
[Click on image for larger view.]
Figure 2. Project Here Clears Up Build-Time Confusion
The roadmap for future development includes Visual Studio 2015 integration and multi-language support.
CheckoutAndBuild
But wait, there's more...Florian Gilde recently released version 2 of the CheckoutAndBuild extension for Visual Studio 2012 and 2013. This is a Team Explorer extension that helps you configure and run a Continuous Integration (CI) service in your local Visual Studio environment.
CheckoutAndBuild2 lets you check in or check out specific versions of a solution for building, configuring build order for dependencies, handling pending changes,and detecting checkout conflicts, among other features (see Figure 3). You can save build operations as a .bat file and CheckoutAndBuild2 even supports Delphi projects.
 [Click on image for larger view.]
Figure 3. Manage a Local Continuous Integration Environment with CheckoutAndBuild2
[Click on image for larger view.]
Figure 3. Manage a Local Continuous Integration Environment with CheckoutAndBuild2
xRM CI for Dynamics CRM
You might've noticed a subtle theme here. Wael Hamze recently updated the xRM Test Framework for Dynamics CRM to version 7, which supports Visual Studio 2012 and 2013 and Dynamics CRM 2015. While not precisely new, this version of the toolkit makes the unit test and integration test project templates compatible with the latest production releases of Visual Studio and Dynamics CRM, as well as test for plug-ins and custom workflow activities.
The Test Framework is just one part of an extensive CI environment for Dynamics CRM, starting with the xRM CI Framework for Dynamics CRM 2013 SP1 extension. Make sure to read Hamze's blog for an overview of the <a" href="http://waelhamze.com/2013/08/13/xrm-ci-framework/" target="_blank>xRM CI Framework, a tutorial on Installing the xRM CI Framework, steps for Building CRM Solutions with TFS Build and more.
You might start with one of Hamze's posts most aligned with the current theme, "Journey to Implementing Continuous Delivery for Dynamics CRM," which is a high-level overview of the CI process that lets you drill down directly into the individual pieces.
GitFlow
Stay with me here, folks. The theme abides.
Integration testing, build monitoring, and release management are only parts of an insane software development process. Keeping control of your project from individual feature development to release and deployment falls into your overall source code management strategy. That's where Jacob Ehn's GitFlow for Visual Studio and GitFlow for Visual Studio 2015 extensions become incredibly useful.
The GitFlow extensions integrate with Team Explorer to expose the most common GitFlow Workflow commands within your Visual Studio coding environment. Before installing GitFlow for Visual Studio, you'll need to install Git for Windows (see my April 2014 article, "Source Code Control with Git and Mercurial" for tips and tutorials). The extensions take care of installing GitFlow-specific commands.
What's GitFlow? In 2010, Vincent Driessen authored an in-depth explanation of a successful Git branching model he had been using for software development projects. There's a bit more to it, but essentially this branching model uses the "master" as the current production-ready code branch, a "develop" integration branch containing the latest changes for the next release, and feature-specific releases and hotfix branches for specific work.
In this context, GitFlow is a collection of tools that wrap up Git operations to specifically support this branching workflow. Ehn's Visual Studio extensions make these GitFlow operations available within the IDE's Team Explorer.
To learn more about the GitFlow workflow and determine whether it might make sense for your own development process, start with Vincent Driessen's article. Jeff Kreeftmeijer wrote the article, "Using GitFlow to Automate Your Git Branching Workflow," which features more emphasis on the details of versioned releases. I also recommend working through Atlassian's GitFlow Workflow explanation within the section of its Git tutorials that compares Git workflows. Jaco van Staden also wrote "Getting Started -- GitFlow," a tutorial that goes into more detail about the branching model, GitFlow commands, and how you use them together. Finally, Daniel Kummer created a visual GitFlow cheatsheet that really helps explain the branching model in action.
If you're interested in GitFlow, I recommend taking a look at all of these, then going back and reading more closely the one that clicks for you. GitFlow isn't really complicated in practice, but it differs just enough from the way you probably first learned to use Git that you'll want to wrap your head around the entire branching workflow before diving in. The explanation most suited to your personal learning style will get you to that Aha! moment much more quickly.
OK, enough with the project management tools. Let's look at a few more new extensions that help different aspects of your development.
RAML API Tools
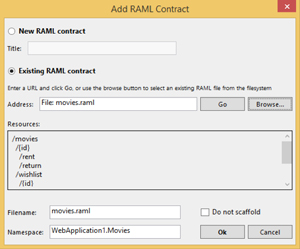
Back in my September 2014 article, "Web API Documentation Tools," I mentioned RAML, an open API modeling language specification. MuleSoft, which is contributing to the effort, recently released the RAML Tools for .NET extension for Visual Studio 2013 and 2015 (see Figure 4).
 [Click on image for larger view.]
Figure 4. Creating API Provider or Client Code with RAML Tools for .NET
[Click on image for larger view.]
Figure 4. Creating API Provider or Client Code with RAML Tools for .NET
RAML is a specific flavor of JSON Schema that defines an API. Starting with an existing RAML API definition, the RAML Tools for .NET extension can automatically generate the C# classes for a client application that consumes the API or generate the model classes and .NET interfaces representing the contracts for ASP.NET Web API Controllers that define the API.
For background, check out the RESTful API Modeling Language specification. The RAML Tools for .NET project is on GitHub, where you'll find information about supported scenarios, installing the extension, tutorials for generating an API client or ASP.NET Web API, sample projects and more.
Cordova-Angular Mobile Apps
Working on mobile apps? Kevin Beaugrand dropped version 1 of the Cordova-Angular Starter Kit for Visual Studio 2015. It's pretty straightforward, providing a new template that sets up an Apache Cordova project with sensible defaults, along with the AngularJS JavaScript MVW Framework to further simplify development and testing.
If you're looking for an indication of what it takes to integrate AngularJS into a Cordova-based mobile development project, read through Brian Ford's "Building PhoneGap Apps with AngularJS" article, which walks you through a start-to-finish sample project. Also check out the ngCordova Plugins project. This is a collection of more than 60 AngularJS extensions that simplify the process of building, testing and deploying Cordova mobile apps.
Android Emulator
Speaking of mobile development, Microsoft now has a separate Visual Studio Emulator for Android extension installer for Visual Studio 2015 if you didn't choose to set it up with the default Cordova or C++ options or just want to install the latest version. The emulator works with Apache Cordova projects, C++ Android projects and Xamarin projects.
Web Accessibility
I'd like to finish up with a utility that I hope everyone working on Web interfaces will at least try out. Microsoft's Jeff Petty created the Tenon HTML Accessibility Checker extension to integrate Tenon.io Web site accessibility testing directly from Visual Studio. I've worked with several people in my career who needed help seeing and interacting with software and Web sites. Screen readers and similar accessibility tools help, but they often stumble over poorly executed site design.
Not sure where to start? The Visual Studio team walks you through the process in its blog post, "Improving HTML Accessibility with Visual Studio Extensions," including Tenon HTML Accessibility Checker. Test your Web projects and make sure everyone can enjoy the fruits of your labor.
About the Author
Terrence Dorsey is a technical writer, editor and content strategist specializing in technology and software development. Over the last 25-plus years he has worked on developer-focused projects at ESPN, The Code Project, and Microsoft. Read his blog at http://terrencedorsey.com or follow @tpdorsey on Twitter.