News
Puppet Previews VS Code Extension
There's now a Visual Studio Code extension -- in technical preview -- for Puppet, the software configuration management tool that automates the delivery and operation of applications and facilitates enterprise DevOps practices.
New in the Visual Studio Code Marketplace is the open source "Puppet Language Support for Visual Studio Code," promising full support for the tool's declarative language.
"We wanted to add Puppet language support to the editor so that we could give a more immersive experience for people writing Puppet manifests and modules," said a deep-dive blog post penned by Puppet software engineer Glenn Sarti, who worked on the extension with James Pogran. "For the initial work we concentrated on the client side Extension and Language Server."
Running on Windows, macOS and Linux, the team's initial work provides:
- Syntax highlighting
- Code snippets
- Linting
- IntelliSense for resources, parameters and more
- Validation of metadata.json files
- Import from puppet resource directly into manifests
- Node graph preview
- Puppet Development Kit integration
"With the Puppet VSCode extension you can edit any Puppet manifest file (ending with a .pp or a .epp) and receive instant syntax validation and highlighting as you type," Puppet said in a blog post yesterday. "This also works with metadata.json files. No need to save the file to initiate a puppet-lint run, and errors and warnings are automatically added to the Problems pane as they are discovered."
The IntelliSense automatically completes the typing of module names, classes, parameters and other symbols, adding hovering functionality that quickly provides context-specific help directly from Puppet modules or previously written code.
"Hover goes one step further in resolving facts as you hover over their declarations," the Puppet team said. "See the values as they are on the system directly in the editor, without having to run Facter in a separate window!"
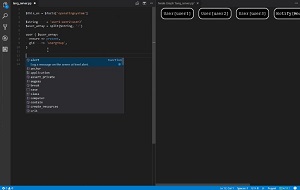
 [Click on image for larger, animated GIF.] Using Puppet in VS Code (source: Puppet).
[Click on image for larger, animated GIF.] Using Puppet in VS Code (source: Puppet).
Developers can also leverage integration with the Puppet Development Kit (PDK), which lets them invoke all PDK commands in multiple ways. For example, the blog post said, "A common task when starting out writing modules is to use puppet resource to get a quick template generated that you can specialize to your environment. You can run puppet resource directly from VSCode using the command palette and it will paste the generated Puppet code into the editor window."
Although the Puppet team is using the VS Code extension in its internal development, it's being published as a technical preview in order to solicit developer feedback, specifically concerning best-practice workflows, feature requests and bug reports. "Some things may change as we receive feedback," the team said. "When we are at a point where we're confident on the workflow we'll move to a 1.0 release."
One feature planned for such a future release is an integrated debugger, allowing developers to set breakpoints inside Puppet code and inspect the catalog. "This is still a work in progress, and we'll share details in the near future," Puppet said.
The open source project's source code is available on GitHub.
About the Author
David Ramel is an editor and writer at Converge 360.