News
Microsoft Points Blazor to Native Mobile Apps
Blazor, the red-hot Microsoft project that lets .NET developers use C# for web development instead of JavaScript, is now being pointed toward the mobile realm, targeting native iOS and Android apps.
Microsoft last fall foreshadowed the future of Blazor, detailing how the framework's renderer could be retargeted to project types other than web.
"The default renderer in Blazor renders HTML, and that's why you use Blazor to build web applications, not too surprising there, but the renderer can be replaced," said Microsoft's Daniel Roth last fall. "In fact you can replace it with a different renderer that renders to whatever you want. Like, you might render instead to native controls."
And those might be mobile native controls.
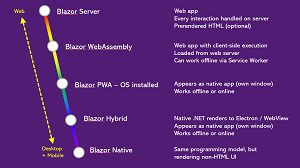
 [Click on image for larger view.] Blazor Targeting (source: Microsoft).
[Click on image for larger view.] Blazor Targeting (source: Microsoft).
"Today I'm excited to announce a new experimental project to enable native mobile app development with Blazor: Experimental Mobile Blazor Bindings," said Eilon Lipton in a Jan. 14 blog post. "These bindings enable developers to build native mobile apps using C# and .NET for iOS and Android using familiar web programming patterns. This means you can use the Blazor programming model and Razor syntax to define UI components and behaviors of an application. The UI components that are included are based on Xamarin.Forms native UI controls, which results in beautiful native mobile apps."
Lipton provided this code for a simple counter -- the classic intro-to-Blazor sample app -- which leverages Razor syntax with mobile-specific components:
<StackLayout>
<Label FontSize="30"
Text="@("You pressed " + count + " times")" />
<Button Text="+1"
OnClick="@HandleClick" />
</StackLayout>
@code {
int count;
void HandleClick()
{
count++;
}
}
Contrast that with Blazor web code for the same counter:
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
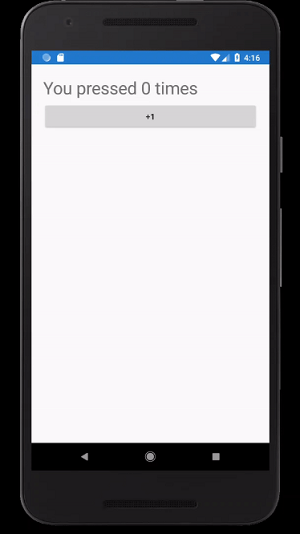
Lipton then showed that it actually worked in an Android emulator:
 [Click on image for larger, animated GIF view.] Blazor Android Counter in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF view.] Blazor Android Counter in Animated Action (source: Microsoft).
Answering the question "Why Mobile Blazor Bindings now?" Lipton said: "Many developers delight in using XAML and Xamarin.Forms to craft beautiful native mobile apps. We have heard from a set of developers that come from a web programming background that having web specific patterns to build mobile applications would be ideal for them. The goal of these bindings is to see if developers would like to have the option of writing markup and doing data binding for native mobile applications using the Blazor-style programming model with Razor syntax and features. Would you love to see this option in the box for future versions of Visual Studio?"
Developers' comments on the post ranged from kudos to disappointment, with one developer asking the team to "Give us a solid story on WPF, UWP and Xamarin alongside native .NET cross platform instead of chasing rabbits!" and another suggesting a focus on Progressive Web App (PWA) targeting. Another pointed to the old "Create a Ubiquitous .NET Client Application Development Model" developer request that was posted in 2015 and moved to a new feedback site in 2018: "Top-requested ask for nearly half a decade now. Srsly. The vote was created on October 1st, 2015 before it was migrated (and reset) in 2018 where it still jumped back to the undisputed top request… let that sink in."
But for some web coders, mobile bindings are just the ticket: "Wow. Been using Blazor for about 6 months, just started using Xamarin.Forms over Christmas. Thought 'Wouldn't it be great if …' and now you've gone and done it!"
What else the team will do remains to be seen.
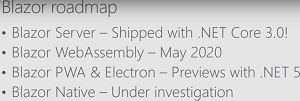
During last year's .NET Conf, a Blazor roadmap was presented, showing possible future directions for the project, such as Electron and native (under investigation):
 [Click on image for larger view.] Blazor Roadmap (source: Microsoft).
[Click on image for larger view.] Blazor Roadmap (source: Microsoft).
Steve Sanderson even developed a demo project that uses Blazor to build Flutter apps, using the popular new framework from Google for doing mobile and other development.
For now, the MobileBlazorBindings source code is available on GitHub, along with sample apps, while documentation is also available along with a feedback survey.
That survey and other feedback might be used in a strategy suggested by Microsoft's David Ortinau to follow a more holistic customer-centric approach going forward rather than focusing on individual technologies, such as PWA.
"I think it's important, and hopefully encouraging, to know that we first and foremost embrace supporting customer needs over and above a specific approach to technology. In that way I believe we will absolutely push the whole industry forward!" said Ortinau, senior program manager, Mobile Developer Tools.
About the Author
David Ramel is an editor and writer at Converge 360.