News
Blazor WebAssembly Tackles Progressive Web Apps
The client-side effort of Microsoft's Blazor project -- for C#-based web development powered by WebAssembly -- is out in a new preview before a May debut, adding support for Progressive Web Apps (PWAs) among several other new features.
In the client-side component -- appropriately called Blazor WebAssembly -- C# code is compiled into the assembly-like language for use in the browser, obviating the need for the nearly ubiquitous (and much-disliked) JavaScript. Called WASM for short, its Mozilla site says WebAssembly "is a new type of code that can be run in modern web browsers — it is a low-level assembly-like language with a compact binary format that runs with near-native performance and provides languages such as C/C++ and Rust with a compilation target so that they can run on the web. It is also designed to run alongside JavaScript, allowing both to work together."
Microsoft just this week (March 10) announced Preview 2 of Blazor WebAssembly 3.2.0 ahead of a May release date. It's coming later than the rest of .NET Core because last year, when both Blazor and WebAssembly were in the experimental stage, there were problems in implementing the WebAssembly-powered client-side effort. So it's shipping months after the rest of .NET Core 3.0 was released.
In the meantime, Microsoft has been exploring all kinds of use cases beyond the web for Blazor, as its current default rendering target for the web can be swapped out to render other projects, ranging from mobile to desktop to PWAs. With Preview 2, that latter rendering target has become realized.
In announcing Preview 2, Microsoft's Daniel Roth noted the support for PWAs, which are typically built with the usual web technologies -- HTML, CSS and JavaScript -- but are otherwise optimized through several means to behave more like a native app on a user's smartphone, for example.
"Blazor WebAssembly is a true standards-based client-side web app platform, so it can use any browser API, including the APIs needed for PWA functionality," said Roth, principal program manager, ASP.NET.
He also provided a handy description of just what makes up a PWA.
"A Progressive Web App (PWA) is a web-based app that uses modern browser APIs and capabilities to behave like a native app. These capabilities can include:
- Working offline and always loading instantly, independently of network speed
- Being able to run in its own app window, not just a browser window
- Being launched from the host operating system (OS) start menu, dock, or home screen
- Receiving push notifications from a backend server, even while the user is not using the app
- Automatically updating in the background
A user might first discover and use the app within their web browser like any other single-page app (SPA), then later progress to installing it in their OS and enabling push notifications."
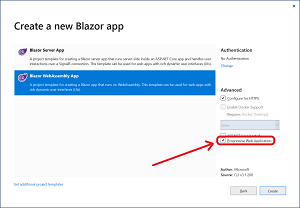
 [Click on image for larger view.] PWA Support (source: Microsoft).
[Click on image for larger view.] PWA Support (source: Microsoft).
Developers now have the option of adding PWA features when creating a Blazor WebAssembly app in Visual Studio. Roth described the process and many of the underlying details of the new functionality, and more is available in the documentation.
The Blazor roadmap indicates support for PWAs and another target, Electron for desktop, will be provided in preview when the unifying .NET 5 ships in November, wrapping up all the .NET Core implementations into one package to target Windows, Linux, macOS, iOS, Android, tvOS, watchOS, WebAssembly and more.
Here's a brief summary of what else is in Preview 2:
-
Token-based authentication: With built-in support for token-based authentication, developers using the Blazor WebAssembly project template can create apps leveraging authentication using:
- ASP.NET Core Identity and IdentityServer
- An existing OpenID Connect provider
- Azure Active Directory
- Integration with ASP.NET Core static web assets: Blazor WebAssembly apps now handle static web assets the same way as its parent component in the .NET Core ecosystem, ASP.NET Core. "Blazor WebAssembly apps are also now hosted in ASP.NET Core web apps using the same static web assets infrastructure. After all, a Blazor WebAssembly app is just a bunch of static files!"
- Improved framework caching: Developers might notice small download packages associated with a Blazor WebAssembly app if they examine a network trace, because the runtime and framework files are now stored in browser cache storage when an app is first loaded.
- Updated linker configuration: Now download sizes of apps during development are larger but build times are faster because the .NET IL linkers no longer run to remove unused code for every build. Now the linker only runs for release builds, typically done for publishing.
About the Author
David Ramel is an editor and writer at Converge 360.