News
Blazor Finally Complete as WebAssembly Joins Server-Side Component
It's been a long time coming, but .NET developers can now finally enjoy a full-stack, production-ready Blazor framework for creating web applications with C# instead of JavaScript. At Microsoft's big Build developer conference today, the company announced that Blazor WebAssembly 3.2 -- the client-side component -- is joining Blazor Server.
Blazor, part of the ASP.NET development platform for web apps, is an open source and cross-platform web UI framework for building single-page apps using .NET and C# instead of JavaScript, the traditional nearly ubiquitous go-to programming language for the web.
As Daniel Roth, principal program manager, ASP.NET, said in an announcement post today, Blazor components can be hosted in different ways, server-side with Blazor Server and now client-side with Blazor WebAssembly.
"In a Blazor Server app, the components run on the server using .NET Core. All UI interactions and updates are handled using a real-time WebSocket connection with the browser. Blazor Server apps are fast to load and simple to implement," he explained.
"Blazor WebAssembly is now the second supported way to host your Blazor components: client-side in the browser using a WebAssembly-based .NET runtime. Blazor WebAssembly includes a proper .NET runtime implemented in WebAssembly, a standardized bytecode for the web. This .NET runtime is downloaded with your Blazor WebAssembly app and enables running normal .NET code directly in the browser."
The server-side Blazor component was introduced some eight months ago with the release of .NET Core 3.0, but Blazor WebAssembly wasn't ready because of problems with using the new, then-experimental WebAssembly, a low-level assembly-like language with a compact binary format that provides C# (and other programming languages) with a compilation target for web projects.
At the time, Blazor expert Chris Sainty explained:
The simple fact is that the client-side model relies not only on WebAssembly but also the efforts of the Mono team and their WASM .NET runtime. While progress is being made extremely quickly it's not quite there yet. AOT is not an option, there is extremely limited debugging, performance needs to be improved, download sizes are too big, etc.
Work continued on the client-side Blazor, and a Blazor WebAssembly 3.2 release candidate debuted less than three weeks ago.
In announcing Blazor WebAssembly 3.2 today, Microsoft touted the benefits of the red-hot project that lets Microsoft-centric coders put their .NET skills to work in creating nimble in-browser web apps (with back-end server support) with C#.
"This added capability means developers can build client-side web apps that run completely in the browser with .NET," Microsoft said. "These compiled applications run faster and with less memory than JavaScript. Further, because .NET is running on WebAssembly, developers can reuse code and libraries from within the .NET ecosystem."
Roth further detailed features in Blazor WebAssembly:
Among the huge amount of developer content available at Build -- which this year has switched to an online-only event because of the COVID-19 pandemic -- there are a couple Blazor-themed presentations available that will be offered at different times on different days by different speakers, including:
- Learn Studio Session: Build a WebAssembly app with Blazor & VS Code
- Modern Web UI with Blazor WebAssembly
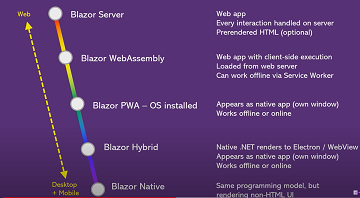
Because of the ability to change the Blazor renderer -- which started out targeting the web -- to other targets, Microsoft as noted above is eyeing several other use cases for Blazor, including Progressive Web Apps (PWAs), mobile, hybrid Electron-based apps, native desktop and more.
 [Click on image for larger view.] Blazor Targets (source: Microsoft).
[Click on image for larger view.] Blazor Targets (source: Microsoft).
In fact, at Microsoft's Focus on Blazor event held earlier this year, Blazor guru Steve Sanderson detailed a way to use Blazor to create installable desktop apps that didn't rely on the two traditional choices:
- PWA (lightweight, but no native code/OS access)
- Electron (native code/OS access, but heavy to download and run)
This new alternative is an experimental project called WebWindow (on GitHub here and in a blog post here), which is lightweight to download and run but also lets developers write native code -- it's not subject to the browser sandbox and doesn't run on WebAssembly.
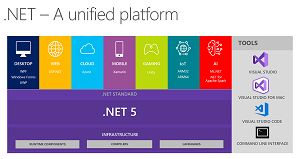
For here-and-now, though, the long-awaited production-ready release of Blazor furthers Microsoft's huge and complicated effort -- starting with the open source, cross-platform .NET Core subsuming the aging, Windows-only .NET Framework -- to unify everything .NET under the moniker .NET 5, coming in November.
 [Click on image for larger view.] .NET 5 (source: Microsoft).
[Click on image for larger view.] .NET 5 (source: Microsoft).
"Now that we have shipped Blazor WebAssembly, we are shifting our attention to .NET 5," Roth said. "Work has already started on making Blazor WebAssembly available with .NET 5, which we expect to complete for preview next month.
"We also have a number of Blazor features and improvements that we are investigating for the .NET 5 & 6 wave. You can see the list of core deliverables that we are considering in the Blazor Roadmap for .NET 5 issue on GitHub."
Microsoft said some of the ways .NET 5 will improve the .NET development scheme include:
- Produce a single .NET runtime and framework that can be used everywhere and that has uniform runtime behaviors and developer experiences.
- Expand the capabilities of .NET by taking the best of .NET Core, .NET Framework, Xamarin and Mono.
- Build that product out of a single code-base that developers (Microsoft and the community) can work on and expand together and that improves all scenarios.
"We are also continuing to collaborate with our friends on the Xamarin team on experimental support for building native UI using Blazor through the Mobile Blazor Bindings project. This includes some early efforts to explore building hybrid UI for native apps, which we hope to share more about soon," Roth said.
About the Author
David Ramel is an editor and writer at Converge 360.