News
Mobile Blazor Bindings Tackles Hybrid Apps
Microsoft's latest update of its Mobile Blazor Bindings project -- which expands the Blazor web-coding-with-C# model to the mobile arena for iOS, Android and other apps -- now does hybrid apps.
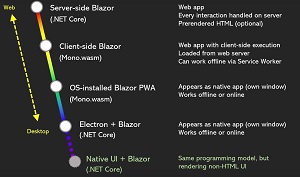
Blazor started out as a scheme for browser-based web development with C# instead of JavaScript but has seen its scope widened from web to mobile, desktop and other kinds of apps, as shown in this graphic.
 [Click on image for larger view.] Blazor, from the Web to Native (source: Steve Sanderson).
[Click on image for larger view.] Blazor, from the Web to Native (source: Steve Sanderson).
Mobile apps, of course, get a head start in Blazor, as Microsoft already has the robust Xamarin ecosystem for creating mobile apps with C#. In the Blazor scheme for mobile, hybrid apps refer to a mix of native and web UI.
The hybrid functionality is a big milestone for the project, Eilon Lipton said.
"With Mobile Blazor Bindings this means you can write the native UI of your app using Blazor, and also create web UI in your app using Blazor," Lipton said in a July 22 blog post. "A major advantage of hybrid apps is that the HTML part of the app can reuse content, layout, and styles that are used in a regular web app, while enabling rich native UI to be composed alongside it. You can reuse code, designs, and knowledge, while still taking full advantage of each platform’s unique features."
The "
Experimental Mobile Blazor Bindings" site says the project helps developers build a native UI with labels, buttons, and other native UI components for native and hybrid mobile apps using C# and .NET for Android, iOS, Windows, and macOS using familiar web programming patterns. The project uses Razor syntax to define UI components and behaviors of an application, with underlying UI components being based on Xamarin.Forms native UI components and, in hybrid apps, being mixed with HTML elements.
In the July 2020 update, bringing the project up to 0.4 Preview 4, the main highlight is enabling such mixing of Blazor native UI components with Blazor web UI components in the same page. "This one is HUGE!" Lipton said.
"In hybrid apps all the code (both for the native UI parts and the web UI parts) runs as .NET code on the device," he explained. "There is no local or remote web server and no WebAssembly (WASM). The .NET code for the entire app runs in a single process. The native UI components run as the device’s standard UI components (button, label, etc.) and the web UI components are hosted in a browser view (such as WebKit, Chromium, and Edge WebView2). The components can share state using standard .NET patterns, such as event handlers, dependency injection, or anything else you are already using in your apps today."
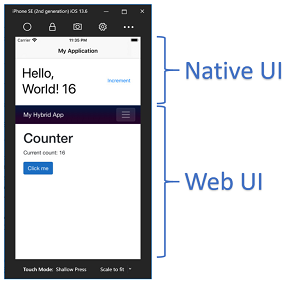
As an example app, the following screenshot is detailed in the post.
 [Click on image for larger view.] Mixing and Matching Native and Web UI (source: Microsoft).
[Click on image for larger view.] Mixing and Matching Native and Web UI (source: Microsoft).
The Experimental Mobile Blazor Bindings code is available on GitHub.
In addition to the mix-and-match hybrid functionality, other highlights of the July 2020 update as detailed in the release notes include:
- Hybrid Apps are hosted in a new BlazorWebView component that uses a browser component to contain the web part of the app
- New blazorhybrid project template that supports Android, iOS, Windows (WPF), and macOS for creating hybrid apps
- Updated dependent package versions to Xamarin.Forms 4.7, Xamarin.Essentials 1.5, and other libraries. #122
- All built-in components have had their list of properties and docs updated to reflect the version update
- Breaking change: .NET Core 3.1 SDK is required to use the new preview (previously it was .NET Core 3.0)
About the Author
David Ramel is an editor and writer at Converge 360.