News
See What's Coming for VS Code in New Update Previews
The regular monthly update to Visual Studio Code (April 2021, v1.56) has a bunch of preview features that developers can try out, along with the usual raft of new functionality.
"The VS Code team has been busy this month working on several longer lead time updates so check out the Preview features section to learn what's upcoming," says the introduction to the announcement post.
Checking out that Previews section reveals:
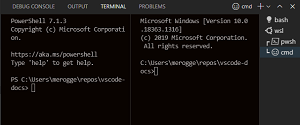
Terminal tabs: Tabs in the terminal can be enabled by this setting, "terminal.integrated.tabs.enabled." After that, the new tabs view will appear by default when there are at least two terminals opened. In an effort to mirror Explorer tab behavior, various actions can be taken from the tabs via the context menu or hovering, including split a terminal, change icon, rename and kill terminal.
 [Click on image for larger view.] Terminal Tabs (source: Microsoft).
[Click on image for larger view.] Terminal Tabs (source: Microsoft).
Terminal statuses: Status icons are now available, which provide details upon hover. Currently supported are these statuses:
- Relaunch needed: A warning icon status is used if an extension wants to change a terminal's environment.
- Disconnected: A plug icon status is used when the terminal loses its connection with its process.
- Bell: A bell icon appears when the bell is enabled via the terminal.integrated.enableBell setting and the terminal bell triggers.
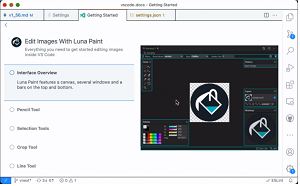
Welcome Page walkthroughs: Enabled with another setting, this preview expands the walkthroughs contribution for placing content on the Getting Started page, enabling Markdown in both step descriptions and step main content.
 [Click on image for larger, animated GIF view.] Walkthrough in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF view.] Walkthrough in Animated Action (source: Microsoft).
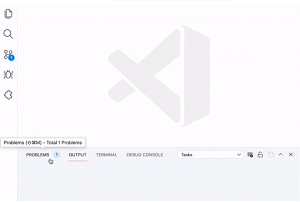
Custom hover support in Activity bar and Panel: These are enabled with: "workbench.experimental.useCustomHover."
 [Click on image for larger, animated GIF view.] Custom Hover in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF view.] Custom Hover in Animated Action (source: Microsoft).
Remote Repositories (RemoteHub): This comes via a built-in extension available in the Insiders build of VS Code, letting developers browse, search, edit and commit to any GitHub repository directly from within the editor -- no need to clone or have a local repository.
TypeScript 4.3: Building on previous support for the next update to TypeScript, enabled editor improvments include:
- Support for
override. There are also Quick Fixes for adding the override keyword.
- Import statement completions. This is like auto import, except you are typing in the import statement itself.
- JSDoc
@link tag support.
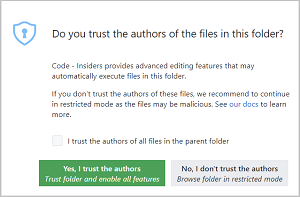
Workspace Trust: This builds upon previous Workspace Trust functionality for extensions. Now, once enabled, this feature pops up a dialog asking "Do you trust the authors of the file in this folder?" Microsoft said, "This dialog is important for allowing the user to make a decision early and understand the impact of their decision. Once you understand the feature, you may want to customize when to display the dialog using the security.workspace.trust.startupPrompt setting."
 [Click on image for larger view.] Workspace Trust (source: Microsoft).
[Click on image for larger view.] Workspace Trust (source: Microsoft).
As far as non-preview features that developers can use right away without any configuring any settings in non-Insiders editions, the post lists:
- Improved hover feedback: Helps you quickly find clickable editor actions.
- Terminal profile improvements: Create a custom default terminal profile.
- Debugger inline values: Display variable values inline during debugging sessions.
- Notebook KaTeX support: Math support in notebook Markdown cells.
- Remote: Containers volumes view - Manage mounted volumes within Docker containers.
- winget installation: VS Code is available via the Windows Package Manager.
- New introductory videos: Videos for getting started with VS Code as well as working with C++.
The post explains all of the above in more detail along with many other new features, ranging from partner extensions and proposed extension APIs to easier inspecting of webviews and a bunch of fixes.
About the Author
David Ramel is an editor and writer at Converge 360.