News
Hot Reload Leads ASP.NET Core Updates in .NET 6 Preview 5
In the brand-new .NET 6 Preview 5, the dev team has furthered Hot Reload functionality in the ASP.NET Core component, used for web development.
Microsoft this week released .NET 6 Preview 5 and Visual Studio 2022 Preview 1, with the latter mostly intended to test the groundbreaking move to a 64-bit IDE.
.NET 6 Preview 5, meanwhile, highlighted the new SDK workloads scheme that serves as the foundation for the .NET 6 unification effort, allowing for tailored workload-specific SDKs instead of the old monolithic approach, resulting in the ability to add support for new application types without increasing the size of the SDK.
On the web development front, updates to ASP.NET Core were detailed by Daniel Roth, principal program manager, ASP.NET, who led off with Hot Reload. That much-requested and long-awaited functionality -- letting developers make code changes while debugging that are instantly reflected in a running app without need of a restart -- debuted during the May Build developer conference. It was supported in an early, incomplete form in the Visual Studio 2019 version 16.11 Preview 1. Incremental Hot Reload improvements have been added since then.
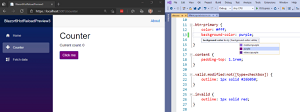
 [Click on image for larger, animated GIF view.] Blazor Hot Reload in Animated Action (April) (source: Microsoft).
[Click on image for larger, animated GIF view.] Blazor Hot Reload in Animated Action (April) (source: Microsoft).
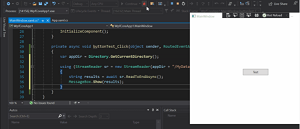
 [Click on image for larger, animated GIF view.] A Newer Take on Hot Reload in Animated Action (May) (source: Microsoft).
[Click on image for larger, animated GIF view.] A Newer Take on Hot Reload in Animated Action (May) (source: Microsoft).
For ASP.NET Core, the main Hot Reload improvement affects dotnet watch, a command-line interface (CLI) tool that runs a .NET Core command when source files change, refreshing the browser when it detects changes to watched files. This allows live reloads of ASP.NET Core projects.
"You no longer need to specify hotReloadProfile in launchSettings.json to use .NET Hot Reload with dotnet watch", Roth said. ".NET Hot Reload with project appropriate behavior is now enabled by default. When a code edit is made that cannot be hot reloaded (a 'rude' edit), dotnet watch will now ask if you want to restart the app to apply the change."
Speaking of those "rude" edits, dotnet watch can now detect them in Blazor WebAssembly apps, the client-side component of the popular Blazor project that allows C# to be the main programming language for web apps instead of JavaScript. Applied changes to such apps will be reapplied with a browser refresh or when the app is loaded in a separate browser tab or browser instance.
In response to question from a developer, Roth explained that .NET Hot Reload works with .razor files when using dotnet watch, though that capability is coming in a future Visual Studio update.
Also on the Blazor WebAssembly front, download sizes have been reduced via a feature known as relinking. In that client-side hosting model -- as opposed to Blazor Server -- a Blazor app and its dependencies are downloaded to the browser in parallel, along with the WebAssembly-based .NET runtime. That can be time-consuming depending on connection speeds and other factors.
Relinking allows unneeded runtime logic -- such as globalization -- to be stripped out of the runtime download.
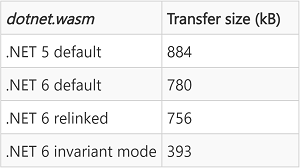
"In .NET 6 Preview 5, you can now use the .NET WebAssembly tools (the same tools used for .NET WebAssembly AOT compilation) to relink the runtime to remove unneeded logic and dramatically reduce the size of the runtime," Roth explained. "If you have the .NET WebAssembly workload installed, runtime relinking is done automatically when you publish the app. The size reduction is particularly dramatic when using invariant globalization mode." The graphic below illustrates the effect, specifically the transfer size of dotnet.wasm for a default Blazor WebAssembly project with .NET 5 and .NET 6:
 [Click on image for larger view.] Download Size Comparison (source: Microsoft).
[Click on image for larger view.] Download Size Comparison (source: Microsoft).
In response to another reader comment, Roth noted that there are known issues with using ASP.NET Core in .NET 6 Preview 5. GitHub release notes list the following:
- Running Blazor WebAssembly using IIS Express in Development
As of .NET 6 Preview 1, there is an ongoing issue with running Blazor WebAssembly applications using an IIS Express server during development on Visual Studio. As a workaround, we recommend using Kestrel during development.
- Incremental builds in VS not working for apps with Razor views
As of .NET 6 Preview 3, changes to Razor views will not be updated during incremental builds. As a workaround, you can:
- Build from the command line
- Configure VS to always call MSBuild when building projects
- Clean and build projects to pick up changes
Roth listed other ASP.NET Core highlights of .NET 6 Preview 5 as:
- ASP.NET Core SPA templates updated to Angular 11 and React 17
- Use Razor syntax in SVG foreignObject elements
- Specify null for Action and RenderFragment component parameters
- Configurable buffer threshold before writing to disk in Json.NET output formatter
- Subcategories for better filtering of Kestrel logs
- Faster get and set for HTTP headers
- Configurable unconsumed incoming buffer size for IIS
"We hope you enjoy this preview release of ASP.NET Core in .NET 6. We're eager to hear about your experiences with this release. Let us know what you think by filing issues on GitHub," Roth concluded.
About the Author
David Ramel is an editor and writer at Converge 360.