News
Copilot Chat Expands in Visual Studio Code
Visual Studio Code's AI-powered Copilot functionality has been expanded in the March 2024 update, bringing Microsoft's popular, open source-based code editor to v1.88.
The Copilot chat feature now includes inline chat improvements along with commit message generation enhancements and workspace creation improvements.
The dev team is previewing terminal Inline Chat, unlocked with the terminal.integrated.experimentalInlineChat setting. It provides convenient access to Copilot's capabilities directly in the terminal, the dev team said in its announcement post.
In the terminal, chat is invoked with the same keybinding (Ctrl+I) used to start a chat in the editor (where it brings up the "Ask Copilot to generate code..." prompt). Users can run a suggested command in the terminal with Ctrl+Enter or insert the command into the terminal with Alt+Enter. The command can also be edited directly in Copilot's response before it runs.
Also, making it easier to create Workspaces, is another command, @workspace /new, which suggests curated GitHub repo sample projects when a suitable match is detected for a chat prompt.
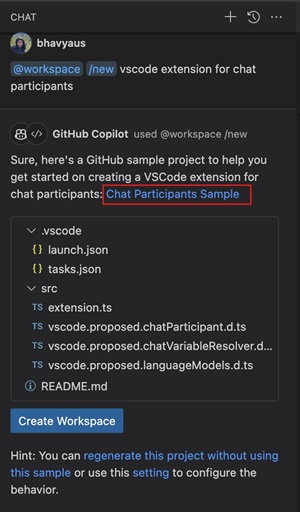
 [Click on image for larger view.] Workspace Creation (source: Microsoft).
[Click on image for larger view.] Workspace Creation (source: Microsoft).
The @workspace /new command has also been enhanced to more effectively manage context and history, enabling users to refine suggested workspace structure and file contents by asking follow-up queries that could, for examples, ask for TypeScript instead of JavaScript or to add Bootstrap.
Other Copilot tweaks include Inline Chat now starting as a floating control, making it more lightweight, along with adjusted rendering to make it appear more consistent with other chat experiences like the Chat view or Quick Chat.
Generating commit messages was also addressed. "To improve the quality of the generated commit messages, we are now also including the commit messages of the 10 most recent commits in the repository, and the commit messages of the 10 most recent commits of the current user as extra context," the dev team said.
Other highlights of the release as presented by Microsoft, along with links for more information, include:
- Apply custom editor labels -- Distinguish between editors with same file names: "We now let you customize the display label for editor tabs and the Open editors view. This functionality can be useful to distinguish between editors for files with the same name."
- Locked scrolling -- Compare editors side-by-side with synchronized scrolling: "You can now synchronize scrolling across all visible editors by using the
View: Toggle Locked Scrolling Across Editors command. This means that when you scroll in one editor, all the other editors scroll by the same amount, keeping everything aligned. This feature can be useful if you need to compare files side-by-side."
- Extension update improvements -- Restart extensions without reload & update extensions with VS Code releases: "When an extension is updated, you can now restart extensions instead of having to reload the window. When you have extensions auto update enabled, VS Code now updates the extensions that are compatible with the newer version of VS Code that is available for update."
- Test Coverage API -- Native code coverage support in VS Code: "This iteration, we've finalized our Test Coverage API, bringing native coverage support to VS Code. If your testing system supports it, you can get coverage by using the new Run With Coverage button."
- Folding markers in minimap -- Easily identify and navigate to code sections from minimap: "The minimap now recognizes and renders sections defined by folding markers, such as
//#region in TypeScript, or comments that use MARK:. This lets you quickly scan and navigate across large files."
- Quick Search improvements -- Sticky file path separators and separator buttons: "In Quick Search, we've made the file name separators sticky to make it clearer which file a search result is associated with. This can be useful when you have many occurrences of a search term in a file."
- Notebook Run cells in section -- Quickly run all cells in a notebook section: "To more easily run related cells in a notebook, you can now run cells that are grouped together by a markdown section header with the Run Cells in Section action. This action is available on the notebook Outline view and for Sticky Scroll elements."
- Python auto-detect improvements -- Detect startup files for Flask & Django, discover Hatch environments: Specific changes include:
- Improved Debug config selection for Flask and Django: "Creating launch configurations for Flask and Django apps just got easier! Improvements have been made to detect possible startup files in your workspace when creating a
launch.json for your web app."
- Hatch environment discovery: "Hatch environments are now discovered and activated by default, similar to other common environments, such as Venv, Conda, and Poetry."
- Automatic environment selection for pipenv, pyenv, and Poetry projects: "If your workspace contains a pipenv, pyenv, or Poetry environment, the corresponding environment is now automatically selected for your workspace. Previously, the extension correctly discovered these environments, but selected the default global interpreter, which required you to manually select the appropriate environment for your workspace."
- Report Issue command improvements: "The Python and Python Debugger extensions now make it easier for you to report issues to our repos! If you file an issue with the Report Issue command (
workbench.action.openIssueReporter), most of the heavy lifting is already done, and you're only prompted for some additional info so our team can efficiently triage the problem you are encountering."
About the Author
David Ramel is an editor and writer at Converge 360.