Visual Studio Toolbox
26 Tools and Frameworks for HTML-based Desktop and Web App Interfaces
Whether you're building a Web or desktop application, here's a round-up of tools for building the interface with plain old HTML.
- By Terrence Dorsey
- 01/25/2017
Being able to work comfortably on Web-related code elements -- HTML, CSS, and JavaScript -- has become an increasingly important skill for all kinds of software development projects. Web apps, obviously, benefit from a huge selection of tools, frameworks, and extensions. Several cross-platform mobile application frameworks are using HTML for UI design, and even desktop apps can benefit from this technology. Not just web-view apps, but actual local-run application user interfaces built with HTML and CSS.
A nice thing about HTML5 and CSS3 is that they have remained relatively stable and consistent. It's true that more recent browser implementations have changed some of the details of how specific tags or features work, but that means a healthy marketplace of tools and templates to help you out and an equally healthy library of community knowledge and solutions to get you quickly from vague app idea to successfully shipped product. Let's take a look at what's on offer out there.
Desktop Apps
Electron is an open-source framework for building cross-platform desktop apps with JavaScript, HTML, and CSS. Under the covers it uses the open-source Chromium browser technology and Node.js to build Linux, Mac, and Windows-based applications from a single Web technology code base. Some pretty significant apps based on Electron include GitHub's Atom code editor and the Slack desktop apps. It's a pretty impressive project with decent documentation and an extensive Electron Userland community of resources, packages, and tools.
 [Click on image for larger view.]
Figure 1: GitHub's Atom Code Editor is Built with Electron
[Click on image for larger view.]
Figure 1: GitHub's Atom Code Editor is Built with Electron
Like the idea, but prefer a different technology stack? Positron is an Electron-derived tool set for writing HTML5-based applications using the .NET Framework, Chromium, and ASP.NET MVC 6. The idea is that you can build an HTML UI on top of existing .NET Framework-based code. Positron provides in-process middleware between your ASP.NET MVC application layer and the Chromium UI layer, hosting the browser in a WPF window. You can leverage Positron to provide an HTML UI layer for existing WPF apps, and even use WinForms as the parent window as well. Positron is released under an Apache 2.0 license.
Another option is Neutronium library, which provides HTML UI with bindings to the Vue.js and Knockout.js libraries on top of your WPF MVVM application code base via ChromiumFX and a Chromium embedded browser. Neutronium provides a solution template and Vue.js templates to get you started, and lets you reuse your existing WPF ViewModel in the Chromium view engine via HTML, CSS, and JavaScript. It's also compatible with MVVM libraries such as MVVM Light Toolkit and ReactiveUI for iOS, Android, Windows Phone, Universal Windows Platform (UWP), and more.
Awesomium is yet another offering in the periodic table of HTML UI engines C++ or .NET Framework desktop applications, with wrappers for Mono and Unity3D applications as well. Free licenses are available for small-revenue teams, educational, or non-commercial apps, and paid licenses are available on a per-application basis. Documentation appears to be a work in progress but there are excellent tutorials to get you started.
Sciter provides an embeddable, GPU accelerated UI engine for HTML, CSS, and JavaScript interface development in applications written in Delphi, D, Go, C# and .NET Framework apps in general, Python, and Rust. There's a free license offering for just the basics (just the Sciter binary and no support) and paid license tiers for additional platform and code access.
And at the very lowest level of support between your code and a Chromium browser interface you might take a look at Xilium.CefGlue, a .NET Framework and Mono binding for the Chromium Embedded Framework (CEF), and CefSharp, a wrapper providing WPF and Windows Forms bindings for CEF, supporting C#, Visual Basic, or any other CLR language. Both are MIT/BSD licensed for your coding pleasure.
Web Apps
Developing web applications -- what we used to call "web sites" in ye olde dayes -- is a lot easier today with the help of tools and frameworks that eliminate a lot of the drudge work and provide sophisticated user interface and interaction features right out of the box.
Telerik's Kendo UI is a jQuery-based component package and development framework that lets you build modern web applications quickly and easily. Responsive design is baked in, so you don't have to worry about scaling your site from big desktop displays to small mobile devices. Kendo UI includes over 70 UI components you can just drop into any application, dozens of preconfigured, customizable themes, works seamlessly with layout frameworks such as Bootstrap and Zurb, and has built-in support for Angular 1.x declarative data binding, routing, form validation, and more.
If you want to experiment with Kendo UI to see what it can do for you, head over to the Kendo UI Dojo by Progress, which provides an interactive playground with interactive tutorials, where you can see the results of your code immediately in a browser or mobile simulator.
 [Click on image for larger view.]
Figure 2: Try the Kendo UI Tutorials in the Interactive Dojo by Progress
[Click on image for larger view.]
Figure 2: Try the Kendo UI Tutorials in the Interactive Dojo by Progress
If Angular 2 development is your thing, check out Kendo UI for Angular 2, and all-new version of Kendo UI built with TypeScript, JavaScript, and NativeScript -- no jQuery dependencies!
Kendo UI for Angular 2 is in Beta as we go to press. Licensing details will be announced along with the V1 release in 2017. Kendo UI professional is available with a free trial version and per-developer, royalty-free licenses at several tiers providing access to additional Telerik developer resources.
jQuery UI is another option for building HTML and JavaScript-based application interfaces. It's completely open source and has the advantage of being directly compatible with jQuery, jQuery Mobile, the QUnit JavaScript unit testing framework, and the Sizzle pure-JavaScript CSS selector engine, all directed and licensed by the jQuery foundation.
Since jQuery UI leverages familiar jQuery infrastructure, everything you already know about plug-ins and widgets transfers over. There's an interactive ThemeRoller where you can configure control styling, then download the completed theme code with selected utilities and helpers, behaviors, and widgets all baked in. Excellent documentation is available on the jQuery site with interactive demos and code.
jQWidgets is a JavaScript UI widget collection and development framework that works with TypeScript, Angular, KnockoutJS, ASP.NET MVC, PHP, JSP and Node.js. The current version provides over 60 built-in UI component widgets, full responsive design support, and touch support for mobile devices. Like jQuery UI, jQWidgets provides an online Theme Builder. jQWidgets is free for non-commercial projects and offers several tiers of commercial licensing from single-developer/single-site to full enterprise support.
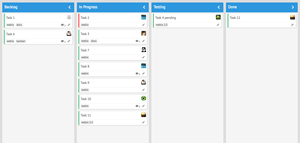
Another interesting option is Webix. Like the others I've highlighted here, Webix offers a JavaScript library and application framework that helps you build sophisticated web application UI quickly and easily. Webix offers an extremely lightweight option, packing all of its 60+ components into a single 187KB JavaScript file, but also provides cross-browser compatibility, mobile compatibility, easy integration with Backbone.js and Angular, and offline support. A free, open-source version of Webix is available, along with licensing tiers that include more controls and widgets, more complicated controls, and support for larger teams.
 [Click on image for larger view.]
Figure 3: Webix Provides a Sophisticated Kanban Board Widget
[Click on image for larger view.]
Figure 3: Webix Provides a Sophisticated Kanban Board Widget
Visual Studio Tools and Extensions
There are hundreds of community developed tools, snippet collections, and project templates for Visual Studio that help you use the frameworks discussed earlier as well as many others. Here's a quick rundown of some popular items from Visual Studio Marketplace.
Kendo Toolbox provides a handy code snippet collection for Kendo UI components, along with a toolbox for finding snippets easily and a preview pane for your Kendo UI code.
Kendo UI SPA Template, by Simba Mupfunya, gives you an ASP.NET MVC project template with everything you need to start building a Single Page Application (SPA) web site with Kendo UI.
Keeping with that thread, AngularJS SPA Template, by Konstantin Tarkus, provides a new project template for building SPA web sites with AngularJS, Bootstrap, and ASP.NET. Check out Tarkus' other handy web development extension projects for Visual Studio, including React.js Starter Kit, a project template built with Facebook React, and Web Application Server, a back-end server for SPA sites exposing only OAuth and Web Sockets endpoints and designed to work seamlessly with a front-end application (maybe built with the AngularJS or ReactJS templates).
Speaking of Bootstrap, BootstrapMVC Project Template, ShoelaceMVC, and Bootstrap Bundle is a project template packages designed around using the Bootstrap framework with an MVC application design. Bootstrap Bundle also includes alternate site and page layouts and site color schemes for one-click project configuration.
Dynamic MVCe, by Chris Adam Perry, uses Bootstrap as well, but adds the ability to generate smart, flexible CRUD pages by reading metadata attributes on your model objects via built in Entity Framework 6 support.
DotVVM is a new framework for writing MVVM ASP.NET applications without tons of JavaScript. Just write your ViewModel in C# and your View in HTML. The DotVVM takes care of the rest. Making it all even more simple, Tomáš Herceg's DotVVM for Visual Studio 2015 extension provides IntelliSense for DotVVM projects.
Web Forms Scaffolding, by S Walther, is another project template using Bootstrap, this time with Entity Framework and Dynamic Data to generate ASP.NET Web Forms pages for inserting, editing, deleting, and listing entities from a data context and model class.
But Wait, There's More
I only touched on a few of the web development tools, extensions, and frameworks, and skipped over some pretty major ones. Take a look at my October 2014 Visual Studio Magazine article, 14 Tools and Extensions for Web App Development, for information about and links to more tools, including WebEssentials, SideWaffle, and Emmet, among others. All of them have been under continual development and expansion over the last few years and are still worth a tryout for your development toolbox.
About the Author
Terrence Dorsey is a technical writer, editor and content strategist specializing in technology and software development. Over the last 25-plus years he has worked on developer-focused projects at ESPN, The Code Project, and Microsoft. Read his blog at http://terrencedorsey.com or follow @tpdorsey on Twitter.