News
Microsoft Plugs Away at Blazor for Mobile in Preview 3
Microsoft is furthering its work to target mobile app development with Blazor, the ASP.NET Core offering that originally was developed to allow for C#-based web development instead of JavaScript through the use of WebAssembly for the client side.
Since its "death to JavaScript!" debut a couple years ago, the company has been working to use the Blazor scheme for other types of projects -- including Progressive Web Apps (PWAs), mobile and even desktop -- by changing the default renderer.
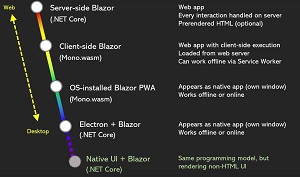
 [Click on image for larger view.] Blazor, from the Web to Native (source: Steve Sanderson).
[Click on image for larger view.] Blazor, from the Web to Native (source: Steve Sanderson).
The company early this year announced Experimental Mobile Blazor Bindings and in February updated the effort. This week, a new update was announced.
 [Click on image for larger, animated GIF view.] Blazor Android Counter in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF view.] Blazor Android Counter in Animated Action (source: Microsoft).
"This release brings several bug fixes in the areas of CSS styling support, adding XML doc comments to common APIs, and several syntax improvements to common controls," said mobile bindings point person Eilon Lipton, who apologized for the "delay in this update" caused by "the realities of work-from-home (and stay-at-home parenting)" necessitated by the COVID-19 pandemic.
Specifically, he detailed major changes in this update (preview 3) as:
- Update to latest native mobile component versions in Xamarin.Forms 4.5 and add doc comments #96, #110, #111
- Improve Label and Button syntax #87, #27
- Fix CSS support for iOS apps #109
- Breaking change: Use space-separated CSS classes instead of comma-separated #100
More details on all of the above and more are available in the release notes.
Going forward, Lipton noted the advent of .NET Multi-platform App UI (.NET MAUI), an evolution of the cross-platform mobile UI development framework Xamarin.Forms, during the recent online Build conference.
 [Click on image for larger view.] MAUI (source: Microsoft).
[Click on image for larger view.] MAUI (source: Microsoft).
"As an experiment, what we find with Mobile Blazor Bindings will feed directly into the Blazor aspects of .NET MAUI so please share with us your thoughts on using Blazor with .NET MAUI on this project's repo or on .NET MAUI's GitHub repo."
About the Author
David Ramel is an editor and writer at Converge 360.