News
C# Language Server Revamps VS 2022 Razor Editor for ASP.NET Core
Microsoft is touting new capabilities in ASP.NET Core web development in Visual Studio 2022 thanks to a new Razor editor powered by a Razor Language Server.
It leverages the Language Server Protocol (LSP), which defines how language-specific servers work with an IDE to enable functionality such as code auto completions, go to definition, find all references, documentation on hover and so on. The new Razor editor can be used for local ASP.NET Core development with MVC, Razor Pages and Blazor.
Microsoft actually added the then-experimental Razor editor to Visual Studio 2019 16.7 back in the summer of 2020.
"Razor is a templating language based on HTML and C# used to define dynamic rendering logic for .NET web apps based on MVC, Razor Pages, and Blazor," said Daniel Roth, principal program manager for ASP.NET, at the time in a blog post announcing the new Razor editor. "In MVC and Razor Pages apps you use Razor to define the rendering logic for your views and pages using .cshtml files. In Blazor, you use Razor to author reusable UI components in .razor files. Razor is a critical part of the experience for building web apps with .NET."
Roth added that the experimental Razor Language Server improved on the traditional and complicated way Visual Studio handled support for multiple languages in a single Razor file, which he said relied upon "tricky gymnastics" based upon projection buffers.
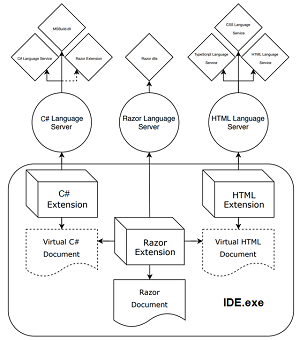
 [Click on image for larger view.] Razor Editor Architecture (source: Microsoft).
[Click on image for larger view.] Razor Editor Architecture (source: Microsoft).
Last week, Microsoft's Mika Dumont officially introduced the new Razor editor in VS 2022, which debuted last month.
"We have been working for some time on a new Razor editor for ASP.NET Core projects based on a Language Server Protocol (LSP)," said the program manager on the .NET Productivity team in a Dec. 1 post. "The Language Server Protocol (LSP), is an open-source protocol that defines a standard way for an editor or IDE to enable features. The LSP model has enabled us to add significant new functionality, bringing many more of the C# editing features to Razor and enabling other new Razor specific productivity improvements at an accelerated pace."
Those editing features (some brand-new and specific to Razor) include:
- Support for Add missing usings, which Dumont said is the most-used refactoring
- Extract block to code behind support, letting developers extract an entire code block to a code behind file for those who want to follow that pattern
- Fully qualify component support
- Create component support
- Go to Definition support: "Go to Definition on components helps you quickly navigate throughout files to better understand your code. For example, pressing F12 on a component tag will now navigate you right to the component code."
- Support for useful F5 diagnostics when using Hot Reload
In addition to features provided by following the LSP model, other improvement to the Razor editor as described by Dumont include:
- Default colors have been updated in the new Razor editor. A major difference in this area is the removal of the code background highlight that was present in previous versions. This highlight made selections difficult to distinguish and added visual clutter for many developers.
 [Click on image for larger view.] New Colors (source: Microsoft).
[Click on image for larger view.] New Colors (source: Microsoft).
- Formatting is an active area as more code styles, refactoring, and completion capabilities are added regularly. The new editor provides improved formatting that is better able to keep up with these changes helping code stay visually consistent.
- The new Razor editor supports the latest compiler features and polishes existing syntax interactions. Smarter Razor syntax completions, such as
<text> completion and auto complete are now supported. The new editor also changes how diagnostics flow to ensure only the most important diagnostics are shown and diagnostics generated by the compiler are shown in their intended fidelity.
- Razor now fully supports Visual Studio Live Share. Live Share is a useful tool for collaborating remotely with other developers which enables code sharing from within the IDE. That shared context is an important part of the daily cycle of co-programming for many developers.
However, even with all of that functionality, there is still work to be done to bring the new Razor editor up to speed with the previous editor, work that is complicated by a bug and feature-request backlog.
"There are still a handful of functional gaps to address, and we expect to fill these gaps in upcoming releases," said Dumont, who provided this list of known limitations that the team is working on:
- Snippets support (expansion with Tab)
- Wrap div shortcut Shift+Alt+W
- Ctrl+Click Go to Definition
- #region code folding
- Embedded JavaScript formatting
- Drag & Drop support for HTML, CSS, and JavaScript files
- Performance and reliability improvements
- Hot Reload support for Blazor Web Assembly projects when debugging
When asked if the LSP functionality would also be added to OmniSharp, which provides the same kind of C# language "smarts" in Visual Studio Code via an extension, Dumont replied: "At present we're working on ensuring where most of our .NET developers are in Visual Studio have great experience. Having a reliable experience in VS Code for C# development is also important to us and we're looking at ways to improve the reliability with the VS Code extension and OmniSharp."
Visual Studio 2022 debuted as version number v17.0. For the upcoming v17.1 update, a Razor editor roadmap shows what's in the works, including addressing slow IntelliSense in large Razor files and "'Disco Colors' in C# with LSP," whatever that means (this reporter didn't have permission to view the item).
About the Author
David Ramel is an editor and writer at Converge 360.