News
Visual Studio 2019 16.6 Ships with ML.NET Model Builder, Codespaces, WinForms Designer Previews
Working from their home offices, Microsoft developers have shipped Visual Studio 2019 16.6 and the first preview of v16.7 with a slew of new features available in previews, including built-in ML.NET Model Builder functionality, expanded support for Codespaces, a Windows Forms designer for .NET Core projects and more.
Porting the WinForms designer from the Windows-only .NET Framework to the cross-platform .NET Core has in particular presented a thorny problem for Microsoft developers, who described it as a "huge technical challenge." Thus full functionality wasn't ready for Visual Studio 2019 16.6's debut (see more on that below).
Visual Studio 2019 16.6, however, does come with many new features we covered in the third preview about a month ago. For that preview, we detailed:
-
Version control: This includes expanded Git functionality, in preview. Some highlights include:
- When a developer clones a repository with one solution, the IDE will automatically load the solution after the clone completes.
- The UI for committing and stashing gets an enhanced amend experience for commits.
- The team answered feedback ("Git window does not display remote branches in branch dropdown") about branch management.
- Coders can now create a new branch commit in their repository history.
- The top-level Git menu received several new commands for improved keyboard access.
-
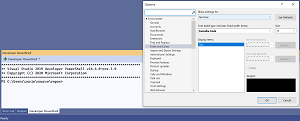
Visual Studio Terminal: A Fonts and Colors dialog customizes font faces and sizes.
 [Click on image for larger view.] Fonts and Colors Option (source: Microsoft).
[Click on image for larger view.] Fonts and Colors Option (source: Microsoft).
- Mobile Developer Tools: The team enhanced XAML Hot Reload functionality introduced in preview 2. In announcing preview 3, the team said it's "now even faster and maintains more state on your page when you make a change. Your XAML change no longer makes the full-page refresh thanks to the Changes Only Reload setting in Tools > Options > Xamarin > Hot Reload. In Preview, this new reload method can be turned on or off at any time. If you chose to turn it on, you'll also get the new Live Visual Tree during debugging. Therefore, this lets you see what controls are on the page of your running app!"
- Microsoft Fakes for .NET Core and SDK-Style Projects: The Microsoft Fakes mocking framework now supports .NET Core. The tool helps developers isolate tests by "mocking" certain code with stubs or shims, helping "untangle a test from your product code so it can focus on testing only what it is relevant in each test."
- Azure Key Vault in the Packaging Wizard: "UWP developers can now sign their app packages with code signing certificates directly from Azure Key Vault in the packaging wizard."
- The New WPF XAML Designer for .NET Framework Projects: This is now in early preview. "This brings the same designer and extensibility support available for WPF .NET Core developers to WPF .NET Framework."
In yesterday's announcement of v16.6's official debut during the Build developer conference, Jacqueline Widdis, program manager on the Release Team, also highlighted:
- Improved snapshot debugging experiences that removes the friction in using the snapshot debugger for the first time.
- .NET Async tool for profiling .NET apps.
- .NET Productivity Quick Actions and Refactorings
- Terminal with the ability to open multiple instances, customize font face and sizes, and automatically generate profiles for CMD, PowerShell and WSL distributions.
- Web Tools new experience for configuring Azure services and emulators
- A variety of new C++20 Standard Library features including an initial implementation of <span>. The STL Changelog on GitHub includes a detailed list.
Here's a closer look at some of the new goodies in preview:
ML.NET Model Builder
This is the UI tooling for the cross-platform, machine learning framework for .NET developers, which has evolved from an extension installable from the Visual Studio Marketplace to become a built-in feature available as a preview. It uses Microsoft's Automated Machine Learning (AutoML) to train and consume custom ML.NET models in .NET apps. Now it's available simply by right-clicking on a a project in Solution Explorer and adding "Machine Learning."
In an announcement post yesterday, Bri Achtman, .NET program manager, also detailed:
- New Model Builder Scenario screen: This is updated with a new, modern design and with updated scenario names to ease the mapping of business problems to the machine learning scenarios offered.
 [Click on image for larger view.] New Model Builder Scenario screen (source: Microsoft).
[Click on image for larger view.] New Model Builder Scenario screen (source: Microsoft).
- Azure training for image classification in Model Builder: This adds Azure training for image classification. Generally, this and text-based classification, value prediction and recommendation scenarios used AutoML locally to find and train the best model for scenarios and data. But such local training works best for smaller datasets as it's limited by computer resources such as CPU, memory, and disk. Those constraints go away with Azure-based training.
Visual Studio Codespaces
This cloud-hosted development environment, which allows developers to leverage the power of the cloud for edit-build-debug cycles, is available in private preview.
Not to be confused with the recent debut of GitHub's Codespaces, this is what used to be called Visual Studio Online.
Yesterday, Anthony Cangialosi, principal PM manager, Visual Studio IDE, announced the expanding of Visual Studio 2019 support for Visual Studio Codespaces.
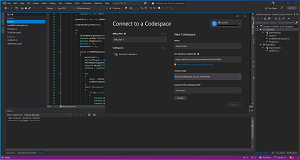
 [Click on image for larger view.] Visual Studio Codespaces (source: Microsoft).
[Click on image for larger view.] Visual Studio Codespaces (source: Microsoft).
"Today, we've added support for building ASP.NET Core, .NET Core and C++ projects with Visual Studio 2019 on Windows based codespaces," Cangialosi said. "You can now edit, build, debug and test ASP.NET Core web apps, .NET Core libraries, .NET Core console apps, and cross-platform CMake projects with Visual Studio 2019 and the private preview of Windows based codespaces."
Developers interested in signing up for the private preview can do so here.
Windows Forms Designer for .NET Core
This is available as a preview in the new v16.6 release and is also available in a newer version in the v16.7 Preview 1.
Making this holdover from the Windows-only .NET Framework available on the open source, cross-platform .NET Core scheme presented a "huge technical challenge" to Microsoft developers.
"For developers the .NET Core Windows Forms Designer (when we will release the GA version) will look and feel the same as the .NET Framework Windows Forms Designer," said Olia Gavrysh, program manager, .NET, last October. "But for us it is a huge technical challenge to bring the designer to .NET Core because it requires the design surface that hosts the live .NET Core form to run outside the Visual Studio process. That means we need to re-architect the way the designer surface 'communicates' with Visual Studio."
As of yesterday, that challenge has been met -- almost.
"The designer has all Windows Forms controls except DataGridView and ToolStripContainer which is coming soon," said Widdis.
Gavrysh provided more information. "Many of you may remember that we open-sourced Windows Forms and ported it to .NET Core with .NET Core 3.0. Since then, we've been hard at work bringing the Windows Forms designer experience to .NET Core. While we are getting closer to completion, we are continuing work on the designer and plan on bringing more functional and performance improvements in the near future."
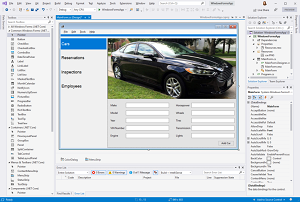
 [Click on image for larger view.] Windows Forms Designer (source: Microsoft).
[Click on image for larger view.] Windows Forms Designer (source: Microsoft).
As noted, VS 2019 v16.6's preview includes all WinForms controls except for the two mentioned above, and a UserControl and custom controls infrastructure is available only in in VS 16.7 Preview 1.
Still, it features designer functionality including
- Drag-and-drop
- Selection, move and resize
- Cut/copy/paste/delete
- integration with Properties Window
- Events generation and more
Specifically, Visual Studio 2019 16.6 includes the following controls support and improvements:
- All Dialogs controls
- PropertyGrid
- HScrollBar
- VScrollBar
- DomainUpDown
- TrackBar
- Drag-and-drop improvements
- Selection improvements
- Stability and bug fixes
Coming up next for the problematic WinForms designer is:
- Project resources
- Complete localization
- Inherited dialogs support
- Data binding scenarios
More information on Visual Studio 2019 16.6 and Visual Studio 2019 16.7 Preview 1 can be found in the release notes.
About the Author
David Ramel is an editor and writer at Converge 360.