News
Visual Studio 2022 Preview 4: Hot Reload Expands, Speed Improvements
Visual Studio 2022 Preview 4 is out with more Hot Reload functionality, multiple performance improvements, debugging enhancements and more.
While earlier previews were all about the scaling capabilities of the first-ever 64-bit edition (a demo opened 1,600 projects and 300,000 files), the dev team focused on improving the speed of several different types of operations in Preview 4.
These include:
- Find in files is now as much as 3x faster when searching large solutions
- A nearly 12 percent speedup of semantic colorization in C++ IntelliSense
- Optimizations to symbol database processing
- An almost 2x speedup for expanding C++ items in the solution explorer
Hot Reload continued to be rolled out in several new areas, following the company's Hot Reload expansion across .NET. The ability to make code changes that are instantly reflected in a running app without the need for a restart was a long and much-requested feature among developers in the Microsoft camp. XAML Hot Reload for Xamarin.Forms came back in 2019 and was revamped last year.
 [Click on image for larger view.] XAML Hot Reload (source: Microsoft).
[Click on image for larger view.] XAML Hot Reload (source: Microsoft).
In June, ASP.NET Core got some Hot Reload love in the fifth preview of .NET 6.
 [Click on image for larger, animated GIF view.] Blazor Hot Reload in Animated Action (circa May 2021) (source: Microsoft).
[Click on image for larger, animated GIF view.] Blazor Hot Reload in Animated Action (circa May 2021) (source: Microsoft).
In this week's VS 2022 Preview 4, Hot Reload is advanced on several fronts, including Razor pages and in CSS. The release notes for this preview list four items pertaining to .NET Hot Reload:
- Improvements to user experience (new button with options), apply changes on save and settings
- Support for Hot Reload .NET MAUI apps (iOS, Android and WinUI)
- Improvements to ASP.NET scenarios
- More edits now supported
and two for XAML Hot Reload:
- Improved support for XAML Hot Reload for .NET MAUI apps
- Improved support for using both XAML and .NET Hot Reload in the same session for WPF and WinUI apps
The release notes also go into the details of both .NET Hot Reload and XAML Hot Reload. For example, here's what's new for the former:
- New Hot Reload button: With this new button there is a new icon and the command is renamed from "apply code changes" to "Hot Reload".
- Restart Applications Easily: You can now easily restart your running application if a rude edit needs to be applied through a rebuild regardless of whether you started your app using the debugger or if you started it without the debugger. This can happen if you have a valid .NET change but Hot Reload does not support making the update at runtime without the rebuild.
- Hot Reload on Save: Previously you could only apply Hot Reload changes on save in ASP.NET projects. With this release it is now possible to Hot Reload for any project type where Hot Reload is supported with the new opt-in setting "Hot Reload on File Save". When enabled all project types will apply changes on save.
- Easy Settings Access: In this release we've also added a Hot Reload settings panel to give you more control when Hot Reload is enabled/disabled. You can reach these settings in Visual Studio "Options > .NET / C++ Hot Reload" or through the Hot Reload buttons dropdown menu by clicking on Settings.
Also, among many other tweaks and improvements, Hot Reload for C++ apps now supports CMake and OpenFolder projects.
Here's what the dev team's Leslie Richardson had to say about Hot Reload for Razor pages and CSS in a video titled "5 New Features in Visual Studio 2022 Preview 4."
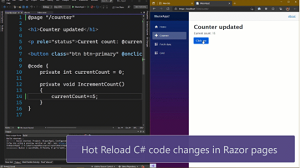
- Hot Reload for Razor: "One cool new feature that we introduced back in earlier previews of Visual Studio 2022 is Hot Reload, and in preview 4 now we've added Hot Reload support for Razor files. So now if you're making changes to your C# code in a Razor file and you hit save all your changes will automatically take effect in your ASP.NET application without having to manually recompile."
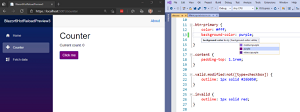
- Hot Reload for CSS: "We've also added Hot Reload support for CSS and in this scenario you don't even have to save your updates to immediately see them in action. Once you add your changes and the CSS file is syntactically correct your program will automatically update with those changes whether you chose to save or not. In this example I've got a basic HTML list of numbers that I want to convert to a grid format, so all I gotta do is paste in the related CSS and voila my app is automatically updated with Hot Reload."
 [Click on image for larger, animated GIF view.] Hot Reload for Razor and CSS in Animated Action (source: Microsoft).
[Click on image for larger, animated GIF view.] Hot Reload for Razor and CSS in Animated Action (source: Microsoft).
On the debugging front, a key new feature is dependent breakpoints, but it's just one of many changes, explained Mads Kristensen in the Sept. 14 announcement.
"From updates to the attach to process dialog where you can now select processes by using a window picker," said Kristensen, principal program manager, Visual Studio. "From updates to the new external source feature, which make it easier to load symbols for libraries outside your project, to new features like dependent breakpoints, for configuring additional breakpoints after another breakpoint is first hit. This can make debugging code in common paths (like a game loop or a utility API) much easier as a breakpoint in those functions can be configured to enable only if the function is invoked from a specific part of your application."
Indeed, dependent breakpoints was also one of the top five features of the new release highlighted in Richardson's video: "All right so as a Visual Studio debugger fan I am very excited about the highly requested addition of dependent breakpoints that are now available for preview 4. Dependent breakpoints let you enable a specific breakpoint only after another break point is hit. So if you've got a section of your code such as a game loop, maybe where you'd like to enable a particular breakpoint but only under a specific circumstance but are unable to use a conditional breakpoint because you want to trigger the hit from either another page or a controller or something like that, dependent breakpoints are definitely the way to go."
There's much more to learn about the new preview in the announcement post, the release notes and the video. Feedback on the new preview can be submitted at the Developer Community site or the built-in Help > Send Feedback > Report a Problem functionality.
About the Author
David Ramel is an editor and writer at Converge 360.